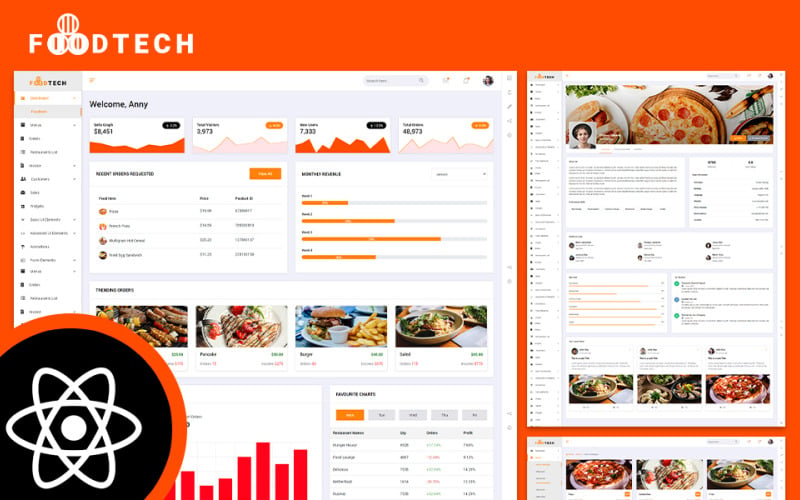
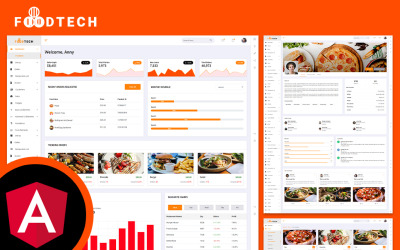
Foodtech Food Delivery & Restaurant React JS Admin Dashboard
[ Prodotto Esclusivo ]
og体育首页ONE - Download Illimitati per 13.25$/mese
Dashboard di amministrazione di Foodtech Food Delivery & Restaurant React JS
Food-Tech è un modello di dashboard di amministrazione React JS per ristoranti e consegne di cibo creato per aiutare i siti Web di e-commerce ad avere una visione d'insieme dei loro prodotti e dello spazio di archiviazione. Il pacchetto include oltre 50 pagine html5 che possono aiutarti a personalizzare l'aspetto della dashboard di amministrazione di React JS e puoi adattarne il design in base alle tue esigenze. Ha un design pulito, unico e pronto all'uso che ti farà venire voglia lavora sulla tua dashboard. Con oltre 1000+ elementi e componenti, nemmeno il cielo è il limite con Food-Tech. Con funzionalità user-friendly sviluppate per consentire agli amministratori di React JS di ottenere facilmente il design che stanno cercando, senza alcuna esperienza precedente richiesta e tutte posizionate in un menu facile da trovare.
Foodtech Food Delivery & Restaurant React JS Admin Dashboard Pages Info
- Pagina dashboard (/src/components/pages/Dashboard)
- Pagina delle fisarmoniche (/src/components/pages/Accordions)
- Aggiungi pagina prodotto (/src/components/pages/Aggiungiprodotto)
- Pagina Avvisi (/src/components/pages/Alerts)
- Pagina Animazioni (/src/components/pages/Animazioni)
- Pagina Badge (/src/components/pages/Badges)
- Pagina Basictables (/src/components/pages/Basictables)
- Pagina Breadcrumb (/src/components/pages/Breadcrumb)
- Pagina Pulsanti (/src/components/pages/Buttons)
- Pagina Carte (/src/components/pages/Carte)
- Pagina Chartjs (/src/components/pages/Chartjs)
- Pagina chat (/src/components/pages/Chat)
- Ritaglia pagina (/src/components/pages/Cropper)
- Pagina elenco clienti (/src/components/pages/elencoclienti)
- Pagina Customerreview (/src/components/pages/Customerreview)
- Pagina Datatables (/src/components/pages/Datatables)
- Pagina Draggables (/src/components/pages/Draggables)
- Pagina e-mail (/src/components/pages/E-mail)
- Pagina Flaticon (/src/components/pages/Flaticons)
- Pagina Fontawesome (/src/components/pages/Fontawesome)
- Pagina Formelements (/src/components/pages/Formelements)
- Pagina Formlayouts (/src/components/pages/Formlayouts)
- Pagina di convalida del modulo (/src/components/pages/Convalida del modulo)
- Pagina Formwizard (/src/components/pages/Formwizard)
- Pagina Googlechart (/src/components/pages/Googlechart)
- Pagina Googlemaps (/src/components/pages/Googlemaps)
- Pagina Invoicedetail (/src/components/pages/Invoicedetail)
- Pagina elenco fatture (/src/components/pages/elenco fatture)
- Pagina Materialise (/src/components/pages/Materialize)
- Pagina Menucatalogue (/src/components/pages/Menucatalogue)
- Pagina Menugrid (/src/components/pages/Menugrid)
- Pagina Menulist (/src/components/pages/Menulist)
- Pagina Modali (/src/components/pages/Modali)
- Pagina Ordini (/src/components/pages/Ordini)
- Pagina di impaginazione (/src/components/pages/Pagination)
- Pagina Preloader (/src/components/pages/Preloaders)
- Pagina dei dettagli del prodotto (/src/components/pages/Productdetail)
- Pagina Progressbars (/src/components/pages/Progressbars)
- Pagina Rangeslider (/src/components/pages/Rangeslider)
- Pagina di valutazione (/src/components/pages/Rating)
- Pagina Restaurantlist (/src/components/pages/Restaurantlist)
- Pagina vendite (/src/components/pages/Sales)
- Pagina Slider (/src/components/pages/Slider)
- Pagina Socialactivity (/src/components/pages/Socialactivity)
- Pagina Sweetalerts (/src/components/pages/Sweetalerts)
- Pagina Schede (/src/components/pages/Tabs)
- Pagina Toast (/src/components/pages/Toast)
- Pagina Todolist (/src/components/pages/Todolist)
- Pagina Tour (/src/components/pages/Tour)
- Pagina Tipografia (/src/components/pages/Tipografia)
- Pagina Mappe vettoriali (/src/components/pages/Mappe vettoriali)
- Pagina Widget (/src/components/pages/Widgets)
- Pagina di gestione dei clienti (/src/components/pages/Clientmanagement)
- Pagina in arrivo (/src/components/pages/Prossimamente)
- Pagina di defaultlogin (/src/components/pages/Defaultlogin)
- Pagina Defaultregister (/src/components/pages/Defaultregister)
- Pagina di errore (/src/components/pages/Error)
- Pagina Faq (/src/components/pages/Faq)
- Pagina fattura (/src/components/pages/Invoice)
- Pagina schermata di blocco (/src/components/pages/schermata di blocco)
- Pagina Modallogin (/src/components/pages/Modallogin)
- Pagina Modalregister (/src/components/pages/Modalregister)
- Pagina portfolio (/src/components/pages/Portfolio)
- Pagina Stockmanagement (/src/components/pages/Stockmanagement)
- Pagina profilo utente (/src/components/pages/profiloutente)
- Pagina Webanalytics (/src/components/pages/Webanalytics)
Caratteristiche del modello di dashboard di amministrazione di Foodtech Food Delivery & Restaurant React JS:
- Basato su React 16.8
- Home page accattivante
- Reattivo in qualsiasi dispositivo
- Retina pronta
- Layout creativo e bello
- Veloce, leggero e potente
- Effetti di transizione fluidi
- ES6+
- Codifica pulita e professionale
- Design creativo e moderno
- Bootstrap (v4.5.0)
- Routing lato client semplice (basato sulla pagina)
- Carattere e icona di Google utilizzati
- Integrato con IcoFont e FlatIcon
- Facilmente personalizzabile
- Codice ben commentato
- Documentazione dettagliata
Foodtech Food Delivery & Restaurant React JS Admin Dashboard Dipendenze
Ecco l'elenco delle dipendenze utilizzate nel modello Foodtech React:
Dipendenze
- "@south-paw/react-vector-maps": "^3.0.0",
- "@testing-library/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- "@testing-library/user-event": "^7.2.1",
- "bootstrap": "^4.5.2",
- "grafico.js": "^2.9.3",
- "classnames": "^2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "driver.js": "^0.9.8",
- "goober": "^2.0.5",
- "google-map-react": "^2.0.8",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "jquery-passi": "^1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.steps": "^1.0.2",
- "reagire": "^16.13.1",
- "react-bootstrap": "^1.3.0",
- "react-chartjs-2": "^2.10.0",
- "react-countdown": "^2.2.1",
- "react-cropper": "^2.1.0",
- "react-cropper-image-editor": "^1.0.10",
- "react-cropperjs": "^1.2.5",
- "react-data-components": "^1.2.0",
- "react-datepicker": "^3.1.3",
- "react-dom": "^16.13.1",
- "react-google-charts": "^3.0.15",
- "react-image-crop": "^8.6.5",
- "react-image-crop-component": "^1.1.2",
- "react-ion-slider": "^1.0.5",
- "react-jquery-datatables": "^1.0.0",
- "react-jqueryui-datepicker": "^1.0.3",
- "react-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- "react-responsive-modal": "^5.0.3",
- "react-router-dom": "^5.2.0",
- "react-script": "3.4.3",
- "react-simple-maps": "^2.1.2",
- "react-toastify": "^6.0.8",
- "react-tooltip": "^4.2.8",
- "recharts": "^1.8.5",
- "smartwizard": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "sweetalert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- "sweetalert2-react-content": "^3.0.3",
- "toastr": "^2.1.4"
0 Recensioni per questo prodotto
0 Commenti per questo prodotto