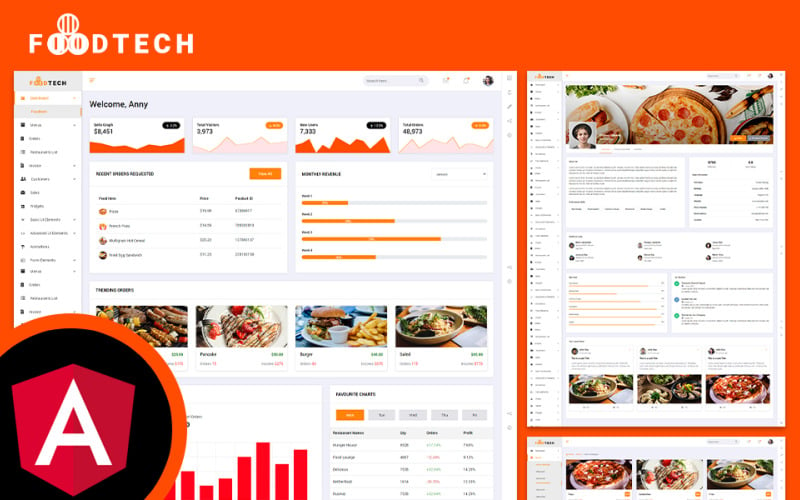
Dashboard di amministrazione JS angolare per ristoranti e consegne di cibo Foodtech
[ Prodotto Esclusivo ]
og体育首页ONE - Download Illimitati per 13.25$/mese
Foodtech Restaurant & Food Delivery Angular JS Dashboard di amministrazione
Food-Tech è un modello di dashboard di amministrazione di Angular JS per ristoranti e consegne di cibo creato per aiutare i siti Web di e-commerce ad avere una visione d'insieme dei loro prodotti e dello spazio di archiviazione. Il pacchetto include oltre 50 pagine html5 che possono aiutarti a personalizzare l'aspetto della tua dashboard di amministrazione di Angular JS e puoi adattarne il design in base alle tue esigenze. Ha un design pulito, unico e pronto all'uso che ti farà desiderare lavora sulla tua dashboard. Con oltre 1000+ elementi e componenti, nemmeno il cielo è il limite con Food-Tech. Con funzionalità user-friendly sviluppate per consentire agli amministratori di Angular JS di ottenere facilmente il design che stanno cercando, senza alcuna esperienza precedente richiesta e tutte posizionate in un menu facile da trovare.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Home (/app/componenti/pagine/home)
- Menu Catalogo (/app/componenti/pagine/prodotto/catalogo-prodotti)
- Elenco dei menu (/app/components/pages/product/product-list)
- Griglia del menu (/app/components/pages/product/product-grid)
- Aggiungi menu (/app/components/pages/product/add-product)
- Dettaglio menu (/app/components/pages/prodotto/dettaglio-prodotto)
- Dettagli fattura (/app/components/pages/invoice/invoice-detail)
- Elenco delle fatture (/app/components/pages/invoice/invoice-list)
- Recensione cliente (/app/components/pages/cliente/recensione-cliente)
- Elenco clienti (/app/components/pages/customer/customer-list)
- Attività social (/app/componenti/pagine/cliente/social)
- Fisarmoniche (/app/components/pages/ui-basic/accordions)
- Avvisi (/app/components/pages/ui-basic/alerts)
- Pulsanti (/app/components/pages/ui-basic/pulsanti)
- Breadcrumb (/app/components/pages/ui-basic/breadcrumbs)
- Badge (/app/components/pages/ui-basic/badge)
- Carte (/app/components/pages/ui-basic/cards)
- Barre di avanzamento (/app/components/pages/ui-basic/progress-bars)
- Preloader (/app/components/pages/ui-basic/preloaders)
- Impaginazione (/app/components/pages/ui-basic/impaginazione)
- Schede (/app/components/pages/ui-basic/tabs)
- Tipografia (/app/components/pages/ui-basic/tipografia)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Slider (/app/components/pages/ui-advanced/slider)
- Modali (/app/components/pages/ui-advanced/modals)
- Valutazione (/app/componenti/pagine/ui-advanced/valutazione)
- Tour (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Elementi del modulo (/app/components/pages/form/form-elements)
- Layout dei moduli (/app/components/pages/form/form-layouts)
- Convalida del modulo (/app/components/pages/form/form-validation)
- Creazione guidata modulo (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Tabelle di base (/app/components/pages/tables/basic-tables)
- Tabelle dati (/app/components/pages/tables/data-tables)
- Sweet Alerts (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Icone Fontawesome(/app/components/pages/icons/fontawesome)
- Flaticon (/app/components/pages/icons/flaticons)
- Icone dei materiali (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Mappe vettoriali (/app/componenti/pagine/mappe/mappe-vettoriali)
- Web Analytics (/app/components/pages/dashboard/web-analytics)
- Project Management (/app/components/pages/dashboard/project-management)
- Gestione client (/app/components/pages/dashboard/gestione-client)
- Login predefinito (/app/components/pages/prebuilt-pages/default-login)
- Accesso modale (/app/components/pages/prebuilt-pages/modal-login)
- Registro predefinito (/app/components/pages/prebuilt-pages/default-register)
- Registro modale (/app/components/pages/prebuilt-pages/modal-register)
- Schermata di blocco (/app/componenti/pagine/pagine predefinite/schermata di blocco)
- Prossimamente (/app/components/pages/prebuilt-pages/prossimamente)
- Errore (/app/components/pages/prebuilt-pages/error)
- Faq (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/componenti/pagine/pagine-precostruite/portfolio)
- Profilo utente (/app/components/pages/prebuilt-pages/user-profile)
- Fattura (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/componenti/pagine/app/chat)
- E-mail (/app/componenti/pagine/app/e-mail)
- Elenco delle cose da fare (/app/components/pages/apps/elenco delle cose da fare)
- Ordini (/app/componenti/pagine/ordini)
- Elenco dei ristoranti (/app/components/pages/restaurants)
- Vendite (/app/componenti/pagine/vendite)
- Widget (/app/componenti/pagine/widget)
- Animazioni (/app/components/pages/animation)
- Vai su /app/app.routing.modules.ts e guarda gli URL e trova i moduli appropriati per ogni pagina.
Caratteristiche del modello di dashboard di amministrazione JS di Foodtech Restaurant & Food Delivery Angular:
- Costruito su Angular 11
- Home page accattivante
- Reattivo in qualsiasi dispositivo
- Retina pronta
- Layout creativo e bello
- Veloce, leggero e potente
- Effetti di transizione fluidi
- ES6+
- Codifica pulita e professionale
- Design creativo e moderno
- Bootstrap (v4.6.0)
- Routing lato client semplice (basato sulla pagina)
- Carattere e icona di Google utilizzati
- Integrato con IcoFont e FlatIcon
- Facilmente personalizzabile
- Codice ben commentato
- Documentazione dettagliata
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Dipendenze
Ecco l'elenco delle dipendenze che viene utilizzato nel modello angolare Foodtech:
HTML"dipendenze":
- "@agm/core": "^1.0.0",
- "@angular/animazioni": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-briciole": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "grafico.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-impaginazione": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carosello": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
dev Dipendenze:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@tipi/nodo": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-gelsomino": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "goniometro": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "dattiloscritto": "~4.1.2"
0 Recensioni per questo prodotto
0 Commenti per questo prodotto