Foodtech Dostawa żywności i restauracja Reakcja na panel administracyjny JS
[ Ekskluzywny produkt ]
og体育首页ONE - Ściąganie bez limitów za 13.25$/mies
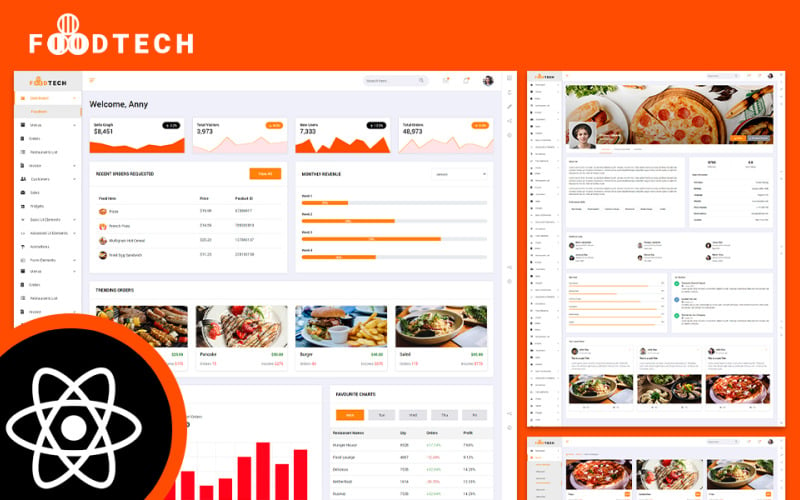
Foodtech Food Delivery & Restaurant React JS Admin Dashboard
Food-Tech to szablon React JS Admin Dashboard dla restauracji i dostaw żywności, który został stworzony, aby pomóc witrynom e-commerce mieć widok z lotu ptaka na ich produkty i przechowywanie. Pakiet zawiera ponad 50 stron html5, które pomogą Ci dostosować wygląd pulpitu nawigacyjnego React JS Admin, a także dostosować jego wygląd do swoich potrzeb. pracuj na desce rozdzielczej. Z ponad 1000+ elementów i komponentów, nawet niebo nie jest granicą z Food-Tech. Dzięki przyjaznym dla użytkownika funkcjom opracowanym, aby umożliwić administratorom React JS łatwe osiągnięcie projektu, którego szukają, bez wcześniejszego doświadczenia i wszystko znajduje się w łatwym do znalezienia menu.
Foodtech Food Delivery & Restaurant React JS Panel administratora Informacje o stronach
- Strona pulpitu nawigacyjnego (/src/components/pages/Dashboard)
- Strona akordeonów (/src/components/pages/Accordions)
- Dodaj stronę produktu (/src/components/pages/Addproduct)
- Strona alertów (/src/components/pages/Alerts)
- Strona animacji (/src/components/pages/Animations)
- Strona z odznakami (/src/components/pages/Odznaki)
- Strona Basictables (/src/components/pages/Basictables)
- Strona Breadcrumbs (/src/components/pages/Breadcrumbs)
- Przyciski Strona (/src/components/pages/Buttons)
- Strona kart (/src/components/pages/Cards)
- Strona Chartjs (/src/components/pages/Chartjs)
- Strona czatu (/src/components/pages/Chat)
- Strona przycinania (/src/components/pages/Cropper)
- Strona listy klientów (/src/components/pages/lista klientów)
- Strona opinii klientów (/src/components/pages/Customerreview)
- Strona Datatables (/src/components/pages/Datatables)
- Strona Draggables (/src/components/pages/Draggables)
- Strona e-mail (/src/components/pages/Email)
- Strona Flaticons (/src/components/pages/Flaticons)
- Strona Fontawesome (/src/components/pages/Fontawesome)
- Strona Formelements (/src/components/pages/Formelements)
- Strona Formlayouts (/src/components/pages/Formlayouts)
- Strona weryfikacji formularza (/src/components/pages/Formvalidation)
- Strona kreatora formularzy (/src/components/pages/Formwizard)
- Strona Googlechart (/src/components/pages/Googlechart)
- Strona Googlemaps (/src/components/pages/Googlemaps)
- Strona ze szczegółami faktury (/src/components/pages/Invoicedetail)
- Strona z listą faktur (/src/components/pages/Lista faktur)
- Zmaterializuj stronę (/src/components/pages/Materializuj)
- Strona katalogu menu (/src/components/pages/Menucatalogue)
- Strona siatki menu (/src/components/pages/Menugrid)
- Strona z listą menu (/src/components/pages/Menulist)
- Strona modów (/src/components/pages/Modals)
- Strona zamówień (/src/components/pages/Orders)
- Strona z paginacją (/src/components/pages/Paginacja)
- Strona modułów wstępnego ładowania (/src/components/pages/Preloadery)
- Strona szczegółów produktu (/src/components/pages/Productdetail)
- Strona pasków postępu (/src/components/pages/Progressbars)
- Strona suwaka zakresu (/src/components/pages/Rangeslider)
- Strona z ocenami (/src/components/pages/Rating)
- Strona z listą restauracji (/src/components/pages/Restaurantlist)
- Strona sprzedaży (/src/components/pages/Sales)
- Strona suwaków (/src/components/pages/Sliders)
- Strona aktywności społecznościowej (/src/components/pages/Socialactivity)
- Strona Sweetalerts (/src/components/pages/Sweetalerts)
- Zakładki Strona (/src/components/pages/Tabs)
- Toast Page (/src/components/pages/Toast)
- Strona Todolist (/src/components/pages/Todolist)
- Strona wycieczki (/src/components/pages/Tour)
- Strona typografii (/src/components/pages/Typography)
- Strona Vectormaps (/src/components/pages/Vectormaps)
- Strona widżetów (/src/components/pages/Widgets)
- Strona zarządzania klientami (/src/components/pages/Clientmanagement)
- Strona Comingsoon (/src/components/pages/Comingsoon)
- Domyślna strona logowania (/src/components/pages/Defaultlogin)
- Domyślna strona rejestru (/src/components/pages/Defaultregister)
- Strona błędu (/src/components/pages/Błąd)
- Strona z często zadawanymi pytaniami (/src/components/pages/FAQ)
- Strona faktury (/src/components/pages/Invoice)
- Strona ekranu blokady (/src/components/pages/Lockscreen)
- Strona modallogin (/src/components/pages/Modallogin)
- Strona modalregister (/src/components/pages/Modalregister)
- Strona portfolio (/src/components/pages/Portfolio)
- Strona zarządzania magazynem (/src/components/pages/Stockmanagement)
- Strona profilu użytkownika (/src/components/pages/Userprofile)
- Strona Webanalytics (/src/components/pages/Webanalytics)
Foodtech Food Delivery & Restaurant React JS Admin Dashboard Funkcje szablonu:
- Zbudowany na React 16.8
- Atrakcyjna strona główna
- Responsywność na każdym urządzeniu
- Siatkówka gotowa
- Kreatywny i piękny układ
- Szybki, lekki i mocny
- Płynne efekty przejścia
- ES6+
- Czyste i profesjonalne kodowanie
- Kreatywny i nowoczesny design
- Bootstrap (v4.5.0)
- Prosty routing po stronie klienta (oparty na stronie)
- Użyto czcionki i ikony Google
- Zintegrowany z IcoFont i FlatIcon
- Łatwo konfigurowalny
- Dobrze skomentowany kod
- Szczegółowa dokumentacja
Foodtech Food Delivery & Restaurant React JS Admin Dashboard Zależności
Oto lista zależności, które są używane w szablonie reakcji Foodtech:
Zależności
- "@south-paw/react-vector-maps": "^3.0.0",
- "@biblioteka-testowa/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- "@biblioteka-testowa/zdarzenie-użytkownika": "^7.2.1",
- "bootstrap": "^4.5.2",
- "chart.js": "^2.9.3",
- "nazwy klas": "^2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "sterownik.js": "^0.9.8",
- "goober": "^2.0.5",
- "google-map-react": "^2.0.8",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "kroki-jquery": "^1.1.0",
- "jquery-UI": "^1.12.1",
- "jquery.steps": "^1.0.2",
- "reaguj": "^16.13.1",
- "react-bootstrap": "^1.3.0",
- "react-chartjs-2": "^2.10.0",
- "odliczanie reakcji": "^2.2.1",
- "react-cropper": "^2.1.0",
- "react-cropper-image-editor": "^1.0.10",
- "react-cropperjs": "^1.2.5",
- "react-data-components": "^1.2.0",
- "react-datepicker": "^3.1.3",
- "react-dom": "^16.13.1",
- "react-google-charts": "^3.0.15",
- "react-image-crop": "^8.6.5",
- "react-image-crop-component": "^1.1.2",
- "reaction-ion-slider": "^1.0.5",
- "react-jquery-datatables": "^1.0.0",
- "react-jqueryui-datepicker": "^1.0.3",
- "react-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- "reaguj-reaguj-modalnie": "^5.0.3",
- "react-router-dom": "^5.2.0",
- "react-scripts": "3.4.3",
- "react-simple-maps": "^2.1.2",
- "react-toastify": "^6.0.8",
- "react-tooltip": "^4.2.8",
- "recharty": "^1.8.5",
- "smartwizard": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "sweetalert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- "sweetalert2-react-content": "^3.0.3",
- "toastr": "^2.1.4"
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu