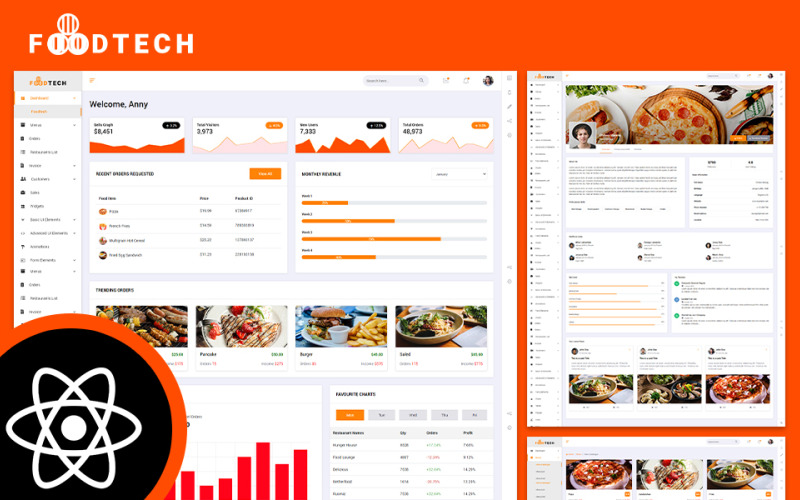
Foodtech Food Delivery管理面板 & Restaurant React JS
[ Producto exclusivo ]
此产品暂时不可用
Foodtech Food Delivery管理面板 & Restaurant React JS
Food-Tech es una plantilla de panel de administración React JS para restaurante y entrega de alimentos que está diseñada para ayudar a los sitios web de comercio electrónico a tener una vista panorámica de sus productos y almacenamiento. El paquete incluye más de 50 páginas html5 que pueden ayudarlo a personalizar la apariencia de su panel de administración de React JS, 并可根据您的需要调整您的设计. Tiene un diseño limpio, único y listo para usar que hará que desee trabajar en su tablero. Con más de 1000 elementos y componentes, ni siquiera el cielo es el límite con Food-Tech. Con funciones fáciles de usar desarrolladas para permitir que los administradores de React JS logren fácilmente el diseño que buscan, sin necesidad de experiencia previa y todo ubicado en un menú fácil de encontrar.
Foodtech Food Delivery & Restaurant React JS Admin Dashboard主页信息
- 面板页面(/src/components/pages/Dashboard)
- 手风琴页(/src/components/pages/Accordions)
- Agregar página de producto (/src/components/pages/Addproduct)
- 警报页面(/src/components/pages/Alerts)
- 动画页面(/src/components/pages/Animations)
- 徽章页(/src/components/pages/Badges)
- Página de tablas básicas (/src/components/pages/Basictables)
- 面包屑页面(/src/components/pages/Breadcrumbs)
- 按钮页(/src/components/pages/Buttons)
- 卡片页(/src/components/pages/Cards)
- Chartjs页面(/src/components/pages/Chartjs)
- 聊天页面(/src/components/pages/Chat)
- 剪切页面(/src/components/pages/Cropper)
- Página de lista de clientes (/src/components/pages/Customerlist)
- Página de revisión del cliente (/src/components/pages/Customerreview)
- Página de tablas de datos (/src/components/pages/Datatables)
- Página de elementos arrastrables (/src/components/pages/Draggables)
- Página de correo electrónico (/src/components/pages/Email)
- Flaticons网页(/src/components/pages/Flaticons)
- Fontawesome网页(/src/components/pages/Fontawesome)
- Página de elementos de formulario (/src/components/pages/Formelements)
- Página de diseños de formularios (/src/components/pages/Formlayouts)
- Página de validación de formulario (/src/components/pages/Formvalidation)
- Formwizard网页(/src/components/pages/Formwizard)
- Página de gráfico de Google (/src/components/pages/Googlechart)
- Google地图页面(/src/components/pages/Googlemaps)
- Página de detalle de factura (/src/components/pages/Invoicedetail)
- Página de lista de facturas (/src/components/pages/Invoicelist)
- 实现页面(/src/components/pages/实现)
- Página del catálogo de menús (/src/components/pages/Menucatalogue)
- Menugrid页面(/src/components/pages/Menugrid)
- 菜单列表页面(/src/components/pages/Menulist)
- 模板页(/src/components/pages/Modals)
- 订单页(/src/components/pages/Orders)
- 分页(/src/components/pages/Pagination)
- Página de precargadores (/src/components/pages/Preloaders)
- Página de detalles del producto (/src/components/pages/Productdetail)
- Página de barras de progreso (/src/components/pages/Progressbars)
- Rangelider页面(/src/components/pages/ Rangelider)
- 评级页面(/src/components/pages/Rating)
- Página de lista de restaurantes (/src/components/pages/Restaurantlist)
- 销售页面(/src/components/pages/Sales)
- Página de controles deslizantes (/src/components/pages/Sliders)
- Página de actividad social (/src/components/pages/Actividad social)
- Sweetalerts页面(/src/components/pages/Sweetalerts)
- 标签页(/src/components/pages/Tabs)
- Toast页面(/src/components/pages/Toast)
- Todolist页面(/src/components/pages/Todolist)
- 旅游页面(/src/components/pages/Tour)
- 排版页面(/src/components/pages/Typography)
- Página de mapas vectoriales (/src/components/pages/Vectormaps)
- 小部件页面(/src/components/pages/Widgets)
- Página de administración de clientes (/src/components/pages/Clientmanagement)
- Página de Próximamente (/src/components/pages/Próximamente)
- Página de inicio de sesión predeterminada (/src/components/pages/Defaultlogin)
- Página de registro predeterminado (/src/components/pages/Defaultregister)
- 错误页面(/src/components/pages/Error)
- 常见问题页面(/src/components/pages/Faq)
- 发票页面(/src/components/pages/发票)
- Página de pantalla de bloqueo (/src/components/pages/Lockscreen)
- Modalogin页面(/src/components/pages/Modallogin)
- Página de registro modal (/src/components/pages/Modalregister)
- 投资组合页(/src/components/pages/Portfolio)
- Página de gestión de existencias (/src/components/pages/Stockmanagement)
- Página de perfil de usuario (/src/components/pages/Userprofile)
- Página de Webanalytics (/src/components/pages/Webanalytics)
Características de la plantilla del panel de administración de Foodtech Food Delivery & Restaurant React JS:
- Basado en Reaccionar 16.8
- Página de inicio atractiva
- 对任何设备都敏感
- Listo para la retina
- Diseño creativo y hermoso
- Rápido, ligero y potente
- Efectos de transición suave
- ES6+
- 清晰、专业的编码
- Diseño creativo y moderno
- Arranque (v4.5.0)
- Enrutamiento simple del lado del cliente (basado en la página)
- 使用的谷歌字体和图标
- Integrado con IcoFont y FlatIcon
- Fácilmente personalizable
- Código bien comentado
- Documentación detallada
Dependencias del panel de administración de Foodtech Food Delivery & Restaurant React JS
Aquí está la lista de dependencias que se utilizan en la plantilla de Foodtech React:
dependencias
- “@pata-del-sur / react-vector-maps”:“^ 3.0.0",
- "@testing-library/jest-dom": "^4.2.4",
- "@testing-library/react": "^9.5.0",
- @testing-library / user-event”:“^”7.2.1",
- "arranque": "^4.5.2",
- "gráfico.js": "^2.9.3",
- "nombres de clase": "^2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "controlador.js": "^0.9.8",
- "goober": "^2.0.5",
- "google-mapa-reaccionar": "^2.0.8",
- “离子范围滑块控制”:“^2.3.1",
- "jquery": "^3.5.1",
- "jquery-pasos": "^1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.pasos": "^1.0.2",
- "reaccionar": "^16.13.1",
- "reaccionar-bootstrap": "^1.3.0",
- "reaccionar-chartjs-2": "^2.10.0",
- “反应倒计时”:“^2.2.1",
- "recortar-reaccionar": "^2.1.0",
- “react-cropper-image-editor”:“^ 1.0.10",
- "reaccionar-cropperjs": "^1.2.5",
- “reaccionar-datos-componentes”:“^ 1.2.0",
- "react-datepicker": "^3.1.3",
- "reaccionar-dom": "^16.13.1",
- "reaccionar-google-charts": "^3.0.15",
- “reaccionar-recortar-imagen”:“^ 8.6.5",
- “reaccionar-imagen-recortar-componente”:“^ 1.1.2",
- “反应离子滑动控制”:“^1.0.5",
- " reaction -jquery- tables ": "^1.0.0",
- “reaccionar-jqueryui-datepicker”:“^ 1.0.3",
- "reaccionar-jvectormap": "0.0.16",
- "react-perfect-scrollbar": "^1.5.8",
- “reaccionar-responsive-modal”:“^ 5.0.3",
- "reaccionar-router-dom": "^5.2.0",
- "guiones de reacción": "3.4.3",
- "reaccionar-mapas-simples": "^2.1.2",
- "reaccionar-tostar": "^6.0.8",
- “工具反馈”:“^4.2.8",
- "recargas": "^1.8.5",
- "inteligente": "^5.1.1",
- "sweetalert-react": "^0.4.11",
- "dulcealert2": "^9.17.1",
- "sweetalert2-react": "^0.8.3",
- “sweetalert2-react-content”:“^ 3.0.3",
- "tostadora": "^2.1.4"
0 Reseñas de este producto
本产品0条评论