


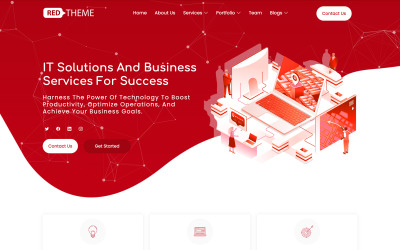
Technoit | Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes


Techway - Tworzenie oprogramowania i usługi biznesowe Uniwersalny, responsywny szablon witryny internetowej przez zrthemes


Anime Heaven - oglądaj anime online i wiadomości z anime lub responsywny szablon strony internetowej na blogu przez SoulKnight404

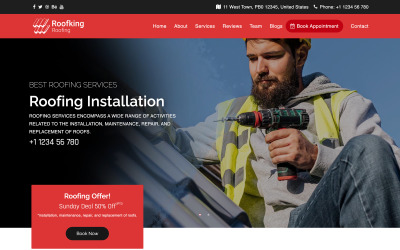
Pokrycia dachowe | Uniwersalny, responsywny szablon strony internetowej firmy dekarskiej przez zrthemes

Wbudowany - unikalny szablon HTML typu „wszystko w jednym” przez THEMESMID

Indisoft — uniwersalny, responsywny szablon witryny internetowej dla firm zajmujących się oprogramowaniem i usług biznesowych przez zrthemes




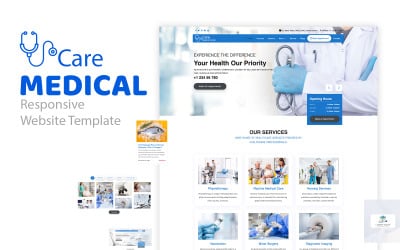
Opieka - Medyczny, responsywny szablon strony HTML5 przez zrthemes




Neso - Rozwiązania IT i usługi biznesowe Uniwersalny, responsywny szablon strony internetowej przez zrthemes

Azuki - kryptowaluta NFT Bitcoin, szablon strony internetowej do handlu kryptowalutami przez zrthemes

Mavi — szablon reakcji na portfolio osobiste przez Avs_Technolabs





IdealSoft - Rozwiązania IT i projektowanie oprogramowania Szablon strony internetowej przez zrthemes



Usługi Salonu Kosmetycznego Responsywny Szablon HTML przez zrthemes
 SALE
SALE



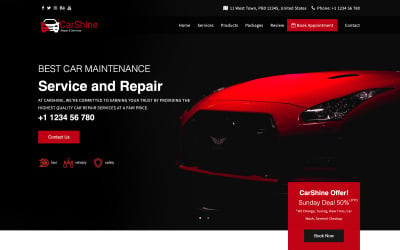
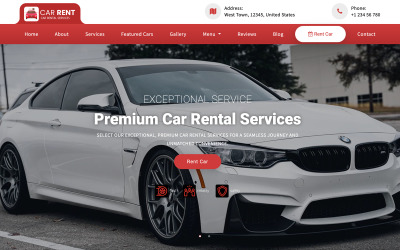
GetCar - Responsywny szablon strony internetowej dla salonu samochodowego, dealera samochodowego i naprawy samochodów przez SoulKnight404

Eusoft — uniwersalny szablon witryny z rozwiązaniami technologicznymi i informatycznymi przez zrthemes

Disfolio - Szablon HTML portfolio osobistego przez DiscreteDev

Szablon HTML nowoczesnych wnętrz i mebli przez zrthemes

Homelo - Szablon strony HTML Architecture Bootstrap przez webtemplate

Eagle Force Army - Nowoczesna służba wojskowa i responsywny szablon strony internetowej szkoły wojskowej przez SoulKnight404
Szablony animacji HTML Canvas w najlepszym wydaniu
Uwolnij swoją wyobraźnię i swojego wewnętrznego artystę dzięki szablonom animacji płótna HTML! Niezależnie od tego, czy jesteś profesjonalistą, czy dopiero zaczynasz, znajdziesz odpowiedni motyw, aby rozpocząć kolejny projekt. Zasoby te obejmują zabawne i kreatywne animacje, dzięki którym błyskawicznie stworzysz niesamowite efekty wizualne. Te motywy to prawdziwe potęgi, z funkcjami takimi jak animowane elementy płótna i projekty, które wahają się od prostych i stylowych do złożonych i skomplikowanych. Dzięki temu Twoja witryna będzie świecić jaśniej niż reszta tłumu!
Dlaczego potrzebujesz szablonu HTML z animacją płótna
Dodanie animacji płótna do Twojej witryny doda trochę dodatkowej pizzy. Dzięki tym projektom stron internetowych możesz tworzyć piękne grafiki i animacje, które przyciągną uwagę odwiedzających. Służą do nadania Twojej witrynie nowoczesnego i stylowego wyglądu, a mianowicie:
- ożywić obiekty;
- tworzyć elementy interaktywne;
- wykonać grafikę 3D.
Nie tylko to, ale także grafika ruchoma zapewnia lepsze wrażenia użytkownika, poprawiając atrakcyjność wizualną strony internetowej. Odbywa się to poprzez wspomaganie przejrzystości i zrozumienia oraz zapewnienie dodatkowej warstwy zabawy i rozrywki.
Jeśli więc szukasz sposobu na wyróżnienie swojego projektu internetowego na tle konkurencji, obecna kolekcja jest właśnie tym, czego potrzebujesz.
Kto odniesie korzyści z motywów HTML animowanych na płótnie?
Dzięki możliwości tworzenia oszałamiających efektów wizualnych i animacji szablony HTML Canvas z pewnością będą hitem zarówno wśród projektantów stron internetowych, programistów, jak i marketerów. Są gotowi pomóc Ci stworzyć niezapomnianą obecność online dla Twojej firmy, niezależnie od tego, czy potrzebujesz prostej witryny z portfolio, czy interaktywnej platformy eCommerce.
Bez względu na to, kim jesteś i czego chcesz, te oszałamiające wizualnie, ale profesjonalnie wykonane projekty mogą sprawić, że Twoja witryna będzie wyglądać wyrafinowanie i estetycznie. To idealne połączenie przyciągającej wzrok grafiki i praktycznego wzornictwa, które zapewni Ci silną obecność w sieci.
Jak zbudować stronę internetową z motywami animacji HTML Canvas
Tworzenie witryn za pomocą szablonów HTML5 jest łatwiejsze niż kiedykolwiek wcześniej. W zaledwie kilku krokach możesz stworzyć przyciągające wzrok strony z animowanymi efektami, które sprawią, że Twoi goście zostaną na dłużej. Oto, co musisz zrobić:
- Pobierz odpowiedni motyw. Aby to zrobić, kliknij powiązany temat na lewym pasku bocznym, aby wybrać opcje projektowania zbliżone do Twojej niszy.
- Prześlij szablon na swój serwer. Jeśli masz już hosting, prawdopodobnie wiesz, jak to działa. Jeśli nie, zalecamy skorzystanie z usług jednego z tych dostawców , które są łatwe w użyciu i dostępne po niskich kosztach.
- Dostosuj swój projekt. Najskuteczniejszym sposobem na spersonalizowanie przyszłego projektu jest eksperymentowanie z różnymi schematami kolorów, czcionkami, teksturami i animacjami — wszystko to nadaje witrynie naprawdę jedyny w swoim rodzaju i kapryśny charakter.
- Zastąp zawartość demonstracyjną własną treścią. Obejmuje to informacje na stronie głównej, stronie „informacje”, usługach i treści postów na blogu .
- Przetestuj swoją witrynę. Zobacz, jak Twój projekt wygląda online. Twoje strony muszą płynnie działać w przeglądarce i poprawnie się wyświetlać.
- Dodaj kod śledzenia Google Analytics . Aby analizować i optymalizować ruch w witrynie, musisz dodać do swojej witryny Google Analytics (opcjonalnie). Aby to zrobić, przejdź do Google Analytics i postępuj zgodnie z instrukcjami na ich stronie.
To wszystko, prawie skończyłeś! Teraz możesz zbierać owoce swojej sumiennej pracy. Jednak aktualizuj swoje strony i regularnie promuj je w wyszukiwarkach .
Często zadawane pytania dotyczące szablonów animacji HTML Canvas
W jaki sposób można wykorzystać szablony animacji płótna HTML?
Od prostych odbijających się piłek po złożoną grafikę 3D , szablony HTML na płótnie oferują szeroki zakres możliwości odkrywania i tworzenia niesamowitych efektów wizualnych. Ułatwiają uzyskiwanie doskonałych wyników, niezależnie od tego, czy tworzysz prosty baner reklamowy, czy interaktywny plakat filmowy, który zachwyci widzów.
Czy muszę znać kodowanie, aby korzystać z szablonów animacji HTML Canvas?
Chociaż motywy zapewniają łatwy sposób szybkiego tworzenia pięknych projektów internetowych bez uczenia się złożonych języków kodowania, wymagają one podstawowej znajomości HTML i CSS. Dzieje się tak dlatego, że muszą je dostosować, aby uzyskać optymalną wydajność i naprawdę wyjątkowy wygląd.
Czy mogę używać tych szablonów w wielu projektach?
Z licencją osobistą możesz używać tego samego motywu w jednym projekcie, natomiast z licencją komercyjną możesz go używać w maksymalnie pięciu projektach.
Czy są dostępne gratisy?
og体育首页ONE to platforma dla każdego, kto chce zdobyć niesamowicie fajne gratisy. Marketplace oferuje nieograniczone pobieranie produktów Templateog体育首页, od bezpłatnych po niedrogie opcje subskrypcji. Więc jeśli szukasz sposobu na zaoszczędzenie pieniędzy, a jednocześnie uzyskanie niesamowitych rzeczy, które sprawią, że Twoje twórcze wysiłki zabłysną, to og体育首页ONE może być właściwym miejscem.
