
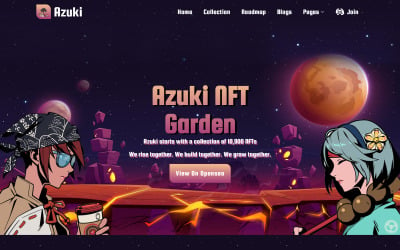
Anime Heaven – Nézze meg az online animéket és az animehíreket vagy a blogra reagáló webhelyt

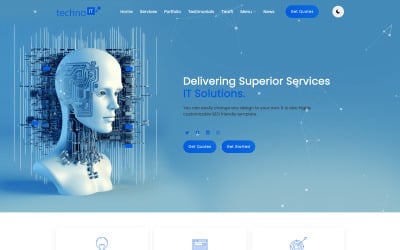
Techway – Szoftverfejlesztés és üzleti szolgáltatások Többcélú reszponzív webhely

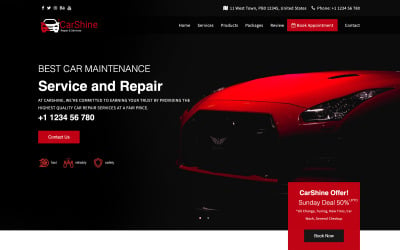
GetCar – Autószalon , autókereskedő és autójavítási szolgáltatások érzékeny webhely
HTML vászonanimációs sablonok a legjobban
Engedje szabadjára fantáziáját és belső művészét a HTML vászonanimációs sablonokkal! Akár profi, akár csak most kezdő, megtalálja a megfelelő témát a következő projekt elindításához. Ezek közé tartoznak a szórakoztató és kreatív animációk, amelyek segítségével pillanatok alatt lenyűgöző látványt készíthet. Ezek a témák igazi erőművek, olyan funkciókkal, mint az animált vászonelemek és az egyszerűtől stílusostól az összetett és bonyolultig terjedő dizájnok. Ezáltal webhelye fényesebben fog ragyogni, mint a tömeg többi tagja!
Miért van szüksége HTML-sablonra vászonanimációval?
Ha vászonanimációt ad hozzá webhelyéhez, az extra pizzázást eredményez. Ezekkel a webtervekkel gyönyörű grafikákat és animációkat készíthet, amelyek lekötik a látogatók figyelmét. Ezeket arra használják, hogy webhelyének modern és stílusos megjelenést adjon, nevezetesen:
- animált tárgyak;
- interaktív elemek létrehozása;
- 3D grafikát készíteni.
Nem csak ez, hanem a mozgó grafika is továbbfejlesztett felhasználói élményt nyújt azáltal, hogy fokozza a webhely vizuális vonzerejét. Ez az egyértelműség és a megértés elősegítésével, valamint a szórakozás és a szórakozás további rétegével valósul meg.
Tehát ha valamilyen módot keres arra, hogy webes projektjét kiemelje a versenytársak közül, akkor a jelenlegi kollekció az, amire szüksége van.
Kinek lesz haszna a vászonanimált HTML-témákból?
A lenyűgöző látványelemek és animációk készítésének lehetőségével a Canvas HTML-sablonok biztosan sikert aratnak a webdesignerek, fejlesztők és marketingszakemberek körében. Készen állnak arra, hogy segítsenek emlékezetes online jelenlétet teremteni vállalkozása számára, akár egy egyszerű portfólióoldalt, akár egy interaktív e-kereskedelmi platformot szeretne.
Nem számít, hogy ki vagy és mit akarsz, ezek a látványosan lenyűgöző, mégis professzionálisan elkészített tervek segíthetnek abban, hogy webhelye kifinomult és esztétikus legyen. Ez a szemet gyönyörködtető grafika és a praktikus dizájn tökéletes keveréke, amely erőteljes internetes jelenlétet biztosít.
Hogyan készítsünk webhelyet HTML Canvas-animációs témákkal
A HTML5-sablonokkal való webhelykészítés egyszerűbb, mint valaha. Néhány lépéssel látványos oldalakat hozhat létre animált effektusokkal, amelyekkel hosszabb ideig maradhatnak a látogatók. A következőket kell tennie:
- Töltse le a megfelelő témát. Ehhez kattintson a kapcsolódó témára a bal oldalsávban, és válasszon ki egy olyan tervezési opciót, amely közel van a réshez.
- Töltse fel a sablont a szerverére. Ha már rendelkezik tárhelyszolgáltatással, valószínűleg ismeri annak működését. Ha nem, javasoljuk, hogy vegye igénybe ezen szolgáltatók egyikének szolgáltatásait, amelyek könnyen használhatóak és alacsony áron elérhetők.
- Szabja testre a dizájnt. A jövőbeli projektek személyre szabásának leghatékonyabb módja a különböző színsémákkal, betűtípusokkal, textúrákkal és animációkkal való kísérletezés – ezek mindegyike igazán egyedi és szeszélyes hangulatot kölcsönöz egy webhelynek.
- Cserélje le a bemutató tartalmat a saját tartalommal. Ide tartoznak a kezdőlapoddal, a "névjegy" oldaladdal, a szolgáltatásokkal és a blogbejegyzéseid tartalmával kapcsolatos információk.
- Tesztelje webhelyét. Tekintse meg, hogyan jelenik meg a design az interneten. Oldalainak zökkenőmentesen kell futniuk a böngészőben, és megfelelően kell megjelenniük.
- Adja hozzá a Google Analytics követőkódot. A webhely forgalmának elemzéséhez és optimalizálásához hozzá kell adnia a Google Analytics szolgáltatást a webhelyéhez (opcionális). Ehhez lépjen a Google Analytics oldalára, és kövesse a webhelyén található utasításokat.
Ez az, majdnem kész! Most learathatja szorgalmas munkája jutalmát. Azonban tartsa naprakészen oldalait, és rendszeresen reklámozza őket a keresőmotorokon .
HTML Canvas animációs sablonok GYIK
Hogyan használhatók a HTML vászonanimációs sablonok?
Az egyszerű pattogó labdáktól a bonyolult 3D-s grafikákig , a vászon HTML-sablonok a lehetőségek széles skáláját kínálják a csodálatos látványelemek felfedezésére és létrehozására. Lehetővé teszik a nagyszerű eredmények elérését, akár egy egyszerű szalaghirdetést, akár egy interaktív filmplakátot készít, amely lenyűgözi nézőit.
Szükségem van kódolási ismeretekre a HTML vászonanimációs sablonok használatához?
Bár a témák egyszerű módot kínálnak a gyönyörű webdizájnok gyors létrehozására anélkül, hogy bonyolult kódolási nyelveket tanulnának, megkövetelik a HTML és a CSS alapvető ismereteit. Ennek az az oka, hogy testre kell szabniuk őket az optimális teljesítmény és az igazán egyedi megjelenés érdekében.
Használhatom ezeket a sablonokat több projekthez?
Személyes licenccel egy projekthez használhatja ugyanazt a témát, míg kereskedelmi licenccel legfeljebb öt projekthez használhatja.
Vannak ingyenes ajándékok?
A og体育首页ONE a platform mindenki számára, aki elképesztően klassz ajándékot szeretne kapni. A piactér a Templateog体育首页 termékek korlátlan letöltését kínálja, az ingyenestől a megfizethető előfizetési lehetőségekig. Tehát, ha pénzt takarít meg, miközben nagyszerű dolgokat szerez, amelyek ragyogóvá teszik kreatív törekvéseit, akkor a og体育首页ONE lehet a megfelelő hely.