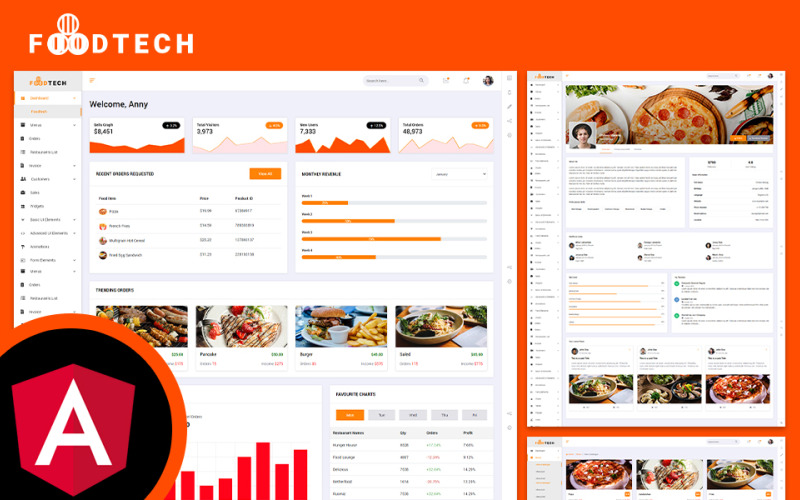
Tablero de administración Angular JS de Foodtech Restaurant & Food Delivery
[ Producto exclusivo ]
og体育首页ONE - Descargas ilimitadas por $13.25USD/mes
Foodtech Restaurant & Food Delivery Panel de administración de JS angular
Food-Tech es una plantilla de panel de administración de Angular JS para restaurante y entrega de alimentos que está diseñada para ayudar a los sitios web de comercio electrónico a tener una vista panorámica de sus productos y almacenamiento. El paquete incluye más de 50 páginas html5 que pueden ayudarlo a personalizar la apariencia de su panel de administración de Angular JS, y puede ajustar su diseño según sus necesidades. Tiene un diseño limpio, único y listo para usar que hará que desee trabajar en su tablero. Con más de 1000 elementos y componentes, ni siquiera el cielo es el límite con Food-Tech. Con funciones fáciles de usar desarrolladas para permitir que los administradores de Angular JS logren fácilmente el diseño que buscan, sin necesidad de experiencia previa y todo ubicado en un menú fácil de encontrar.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Páginas Información
- Inicio (/aplicación/componentes/páginas/inicio)
- Menú Catálogo (/app/components/pages/product/product-catalogue)
- Lista de menús (/aplicación/componentes/páginas/producto/lista-de-productos)
- Cuadrícula de menú (/app/components/pages/product/product-grid)
- Agregar menú (/aplicación/componentes/páginas/producto/agregar-producto)
- Detalle del menú (/aplicación/componentes/páginas/producto/producto-detalle)
- Detalle de factura (/app/components/pages/invoice/invoice-detail)
- Lista de facturas (/app/components/pages/invoice/invoice-list)
- Reseña del cliente (/aplicación/componentes/páginas/cliente/reseña-del-cliente)
- Lista de clientes (/app/components/pages/customer/customer-list)
- Actividad social (/aplicación/componentes/páginas/cliente/social)
- Acordeones (/app/components/pages/ui-basic/accordions)
- Alertas (/aplicación/componentes/páginas/ui-basic/alertas)
- Botones (/aplicación/componentes/páginas/ui-basic/botones)
- Migas de pan (/aplicación/componentes/páginas/ui-basic/migas de pan)
- Insignias (/app/components/pages/ui-basic/badges)
- Tarjetas (/app/components/pages/ui-basic/cards)
- Barras de progreso (/app/components/pages/ui-basic/progress-bars)
- Precargadores (/app/components/pages/ui-basic/preloaders)
- Paginación (/app/components/pages/ui-basic/pagination)
- Pestañas (/app/components/pages/ui-basic/tabs)
- Tipografía (/app/components/pages/ui-basic/typography)
- Arrastrables (/app/components/pages/ui-advanced/draggables)
- Deslizadores (/app/components/pages/ui-advanced/sliders)
- Modales (/app/components/pages/ui-advanced/modals)
- Clasificación (/app/components/pages/ui-advanced/rating)
- Recorrido (/aplicación/componentes/páginas/ui-advanced/recorrido)
- CropperJS (/aplicación/componentes/páginas/ui-advanced/cropper)
- Control deslizante de rango (/app/components/pages/ui-advanced/range-slider)
- Elementos de formulario (/app/components/pages/form/form-elements)
- Diseños de formulario (/app/components/pages/form/form-layouts)
- Validación de formulario (/app/components/pages/form/form-validation)
- Asistente para formularios (/app/components/pages/form/form-wizard)
- ChartJS (/aplicación/componentes/páginas/gráficos/chartjs)
- Gráficos de Google (/app/components/pages/charts/google-charts)
- Tablas básicas (/app/components/pages/tables/basic-tables)
- Tablas de datos (/app/components/pages/tables/data-tables)
- Dulces Alertas (/app/components/pages/popups/dulce-alertas)
- Brindis (/aplicación/componentes/páginas/mensajes emergentes/brindis)
- Iconos de Fontawesome (/aplicación/componentes/páginas/iconos/fontawesome)
- Flaticons (/aplicación/componentes/páginas/iconos/flaticons)
- Iconos de materiales (/aplicación/componentes/páginas/iconos/materializar)
- Google Maps (/aplicación/componentes/páginas/maps/google-maps)
- Mapas vectoriales (/app/components/pages/maps/vector-maps)
- Analítica web (/aplicación/componentes/páginas/panel/analítica web)
- Gestión de proyectos (/app/components/pages/dashboard/project-management)
- Gestión de clientes (/app/components/pages/dashboard/client-management)
- Inicio de sesión predeterminado (/app/components/pages/prebuild-pages/default-login)
- Inicio de sesión modal (/app/components/pages/prebuild-pages/modal-login)
- Registro predeterminado (/app/components/pages/prebuild-pages/default-register)
- Registro modal (/app/components/pages/prebuild-pages/modal-register)
- Pantalla de bloqueo (/aplicación/componentes/páginas/páginas precompiladas/pantalla de bloqueo)
- Próximamente (/aplicación/componentes/páginas/páginas precompiladas/próximamente)
- Error (/aplicación/componentes/páginas/páginas precompiladas/error)
- Preguntas frecuentes (/aplicación/componentes/páginas/páginas precompiladas/preguntas frecuentes)
- Portafolio (/aplicación/componentes/páginas/páginas precompiladas/portafolio)
- Perfil de usuario (/app/components/pages/prebuild-pages/user-profile)
- Factura (/app/components/pages/prebuild-pages/invoice)
- Chat (/aplicación/componentes/páginas/aplicaciones/chat)
- Correo electrónico (/aplicación/componentes/páginas/aplicaciones/correo electrónico)
- Lista de tareas pendientes (/app/components/pages/apps/to-do-list)
- Pedidos (/aplicación/componentes/páginas/pedidos)
- Lista de restaurantes (/app/components/pages/restaurants)
- Ventas (/aplicación/componentes/páginas/ventas)
- Widgets (/aplicación/componentes/páginas/widgets)
- Animaciones (/aplicación/componentes/páginas/animación)
- Vaya a /app/app.routing.modules.ts y vea las URL y encuentre los módulos apropiados para cada página.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Template Características:
- Basado en Angular 11
- Página de inicio atractiva
- Sensible en cualquier dispositivo
- Listo para la retina
- Diseño creativo y hermoso
- Rápido, ligero y potente
- Efectos de transición suave
- ES6+
- Codificación limpia y profesional
- Diseño creativo y moderno
- Arranque (v4.6.0)
- Enrutamiento simple del lado del cliente (basado en la página)
- Fuente e icono de Google utilizados
- Integrado con IcoFont y FlatIcon
- Fácilmente personalizable
- Código bien comentado
- Documentación detallada
Foodtech Restaurant & Food Delivery Dependencias del panel de administración de Angular JS
Aquí está la lista de dependencias que se utilizan en la plantilla angular de Foodtech:
HTML "dependencias":
- "@agm/núcleo": "^1.0.0",
- "@angular/animaciones": "~11.1.0",
- "@angular/común": "~11.1.0",
- "@angular/compilador": "~11.1.0",
- "@angular/núcleo": "~11.1.0",
- "@angular/formularios": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/navegador de plataforma": "~11.1.0",
- "@angular/plataforma-navegador-dinámico": "~11.1.0",
- "@angular/enrutador": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/mapas": "^1.1.3",
- "@highcharts/colección de mapas": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/núcleo": "^2.6.0",
- "@dulcealert2/ngx-dulcealert2": "^9.0.0",
- "@toverux/ngx-dulcealert2": "^4.0.0",
- "@tipos/cropperjs": "^1.3.0",
- "@tipos/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "migas angulares": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "arranque": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "gráficos altos": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "control deslizante de rango de iones": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-formulario-validación": "^9.0.1",
- "ng-asistente": "^1.3.0",
- "ng2-gráficos": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-gráficos": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-tabla-inteligente": "^1.7.2",
- "ngx-paginación": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carrusel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "carrusel pulido": "^1.8.1",
- "ordenablejs": "^1.13.0",
- "dulcealert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zona.js": "~0.11.3"
devDependencias:
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@tipos/jazmín": "~3.6.0",
- "@tipos/nodo": "^12.11.1",
- "codelyzer": "^6.0.0",
- "núcleo de jazmín": "~3.6.0",
- "jazmín-spec-reportero": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-lanzador": "~3.1.0",
- "cobertura de karma": "~2.0.3",
- "karma-jazmín": "~4.0.0",
- "karma-jazmín-html-reportero": "^1.5.0",
- "transportador": "~7.0.0",
- "ts-nodo": "~8.3.0",
- "tslint": "~6.1.0",
- "mecanografiado": "~4.1.2"
0 Reseñas de este producto
0 Comentarios para este producto