Modèle de tableau de bord d'administration médical angulaire Medboard
[ Produits exclusifs ]
og体育首页ONE - Aucune limite pour $13.25/mois

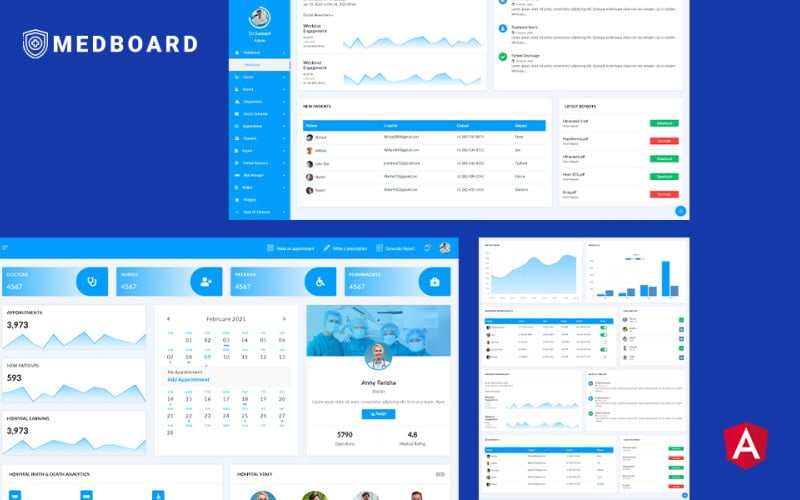
Tableau de bord d'administration médicale Medboard Angular
Medboard, un modèle de tableau de bord médical Angular JS 10 conçu pour tout le monde. Le forfait comprend plus de 45 pages JS angulaires qui peuvent vous aider à personnaliser l'apparence de votre tableau de bord médical et vous pouvez ajuster sa conception en fonction de vos besoins. Son design épuré, unique et prêt à l'emploi vous donnera envie de travailler sur votre tableau de bord. Avec plus de 1000 éléments et composants, même le ciel n'est pas la limite avec Medboard. Avec des fonctionnalités conviviales développées pour permettre aux administrateurs de réaliser facilement la conception qu'ils recherchent, sans aucune expérience préalable requise et le tout situé dans un menu facile à trouver.
Fonctionnalités du tableau de bord d'administration médicale Medboard Angular
- Google et cartes vectorielles
- Tableaux de données
- Éléments de formulaire, mises en page et assistants
- Raccourcis clavier
- JS angulaire 10
- jQuery
- plus de 100 pages
- 1 page de destination du tableau de bord
- 2 schémas de couleurs
- Dispositions multiples
- Accès à la barre rapide
- 3 candidatures
- Barres latérales illimitées
- Barre d'accès rapide
- Plus de 100 composants
- Plus de 1000 éléments d'interface utilisateur
- Beaux graphiques
- Parfaitement réactif sur toutes les tailles d'écran
- Facilement personnalisable
Informations sur les pages
- Accueil ( /app/composants/pages/accueil )
- Animation ( /app/composants/pages/animation )
- Widgets ( /app/composants/pages/rendez-vous/widgets )
- Ajouter un rendez-vous ( /app/components/pages/appointment/addappointment )
- Liste de rendez-vous ( /app/components/pages/appointment/appointmentlist )
- Chat ( /app/components/pages/apps/chat )
- E-mail ( /app/components/pages/apps/email )
- Todolist ( /app/components/pages/apps/todolist )
- Ajouter un lit ( /app/components/pages/bed-manager/addbed )
- Ajouter un lit ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /app/components/pages/charts/chartjs )
- Graphiques Google ( /app/components/pages/charts/googlecharts )
- Gestion des patients ( /app/components/pages/dashboard/clientmanagement )
- Gestion de département ( /app/components/pages/dashboard/projectmanagement )
- Gestion des réseaux sociaux ( /app/components/pages/dashboard/socialmedia )
- Web Analytics ( /app/components/pages/dashboard/webanalytics )
- Ajouter un département ( /app/components/pages/department/adddepartment )
- Liste des départements ( /app/components/pages/department/departmentlist )
- Ajouter un médecin ( /app/components/pages/doctor/adddoctor )
- Liste des médecins ( /app/components/pages/doctor/doctorlist )
- Ajouter un horaire ( /app/components/pages/doctor-schedule/addschedule )
- Liste de planification ( /app/components/pages/doctor-schedule/schedulelist )
- Éléments de formulaire ( /app/components/pages/form/formelements )
- Dispositions de formulaire ( /app/components/pages/form/formlayouts )
- Validation de formulaire ( /app/components/pages/form/formvalidation )
- Assistant de formulaire ( /app/components/pages/form/formwizard )
- Ajouter un employé ( /app/components/pages/human-resource/addemployee )
- Ajouter une infirmière ( /app/components/pages/human-resource/addnurse )
- Ajouter un pharmacien ( /app/components/pages/human-resource/addpharmacist )
- Ajouter un représentant ( /app/components/pages/human-resource/addrepresentative )
- Liste des employés ( /app/components/pages/human-resource/employeelist )
- Liste des infirmières ( /app/components/pages/human-resource/nurselist )
- Liste des pharmaciens ( /app/components/pages/human-resource/pharmacistlist )
- Liste représentative ( /app/components/pages/human-resource/representativelist )
- Flaticons ( /app/components/pages/icons/flaticons )
- Fontawesome ( /app/components/pages/icons/fontawesome )
- Matérialiser ( /app/components/pages/icons/materialize )
- Google Maps ( /app/components/pages/maps/googlemaps )
- Cartes vectorielles ( /app/components/pages/maps/vectormaps )
- Ajouter un avis ( /app/components/pages/notice/addnotice )
- Liste des avis ( /app/components/pages/notice/noticelist )
- Ajouter un patient ( /app/components/pages/patient/addpatient )
- Liste des patients ( /app/components/pages/patient/patientlist )
- Ajouter un paiement ( /app/components/pages/payment/addpayment )
- Facture de paiement ( /app/components/pages/payment/paymentinvoice )
- Liste de paiement ( /app/components/pages/payment/paymentlist )
- Alertes sucrées ( /app/components/pages/popups/sweetalerts )
- Toast ( /app/components/pages/popups/toast )
- Bientôt disponible ( /app/components/pages/prebuilt-pages/comingsoon )
- Connexion par défaut ( /app/components/pages/prebuilt-pages/defaultlogin )
- Registre par défaut ( /app/components/pages/prebuilt-pages/defaultregister )
- Erreur ( /app/components/pages/prebuilt-pages/error )
- FAQ ( /app/components/pages/prebuilt-pages/faq )
- Facture ( /app/components/pages/prebuilt-pages/invoice )
- Écran de verrouillage ( /app/components/pages/prebuilt-pages/lockscreen )
- Connexion modale ( /app/components/pages/prebuilt-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuilt-pages/modalregister )
- Portefeuille ( /app/components/pages/prebuilt-pages/portfolio )
- Profil utilisateur ( /app/components/pages/prebuilt-pages/userprofile )
- Rapport du médecin ( /app/components/pages/reports/doctorreport )
- Rapport patient ( /app/components/pages/reports/patientreport )
- Rapport total ( /app/components/pages/reports/totalreport )
- Tableaux de base ( /app/components/pages/tables/basictables )
- Tableaux de données ( /app/components/pages/tables/datatables )
- Accordéons ( /app/components/pages/ui-basic/accordions )
- Alertes ( /app/components/pages/ui-basic/alerts )
- Badges ( /app/components/pages/ui-basic/badges )
- Fil d'Ariane ( /app/components/pages/ui-basic/breadcrumbs )
- Boutons ( /app/components/pages/ui-basic/buttons )
- Cartes ( /app/components/pages/ui-basic/cards )
- Pagination ( /app/components/pages/ui-basic/pagination )
- Préchargeurs ( /app/components/pages/ui-basic/preloaders )
- Barres de progression ( /app/components/pages/ui-basic/progressbars )
- Onglets ( /app/components/pages/ui-basic/tabs )
- Typographie ( /app/components/pages/ui-basic/typography )
- Rogneur ( /app/components/pages/ui-advance/cropper )
- Draggables ( /app/components/pages/ui-advance/draggables )
- Modaux ( /app/components/pages/ui-advance/modals )
- Curseur de plage ( /app/components/pages/ui-advance/rangeslider )
- Note ( /app/components/pages/ui-advance/ratings )
- Curseurs ( /app/components/pages/ui-advance/sliders )
- Visite guidée ( /app/components/pages/ui-advance/tour )
- Accédez à /app/app.routing.modules.ts et consultez les URL et trouvez les modules appropriés pour chaque page.
Crédits
Images
- Unsplash
- Éclatement
- Freepik
- Pexels
Paquets
- Angulaire 11+
- Manuscrit
- ngx-wow
- rxjs
- tslib
- Amorcer
- zone.js
- Polices Google
0 Commentaires sur ce produit
0 Commentaires pour ce produit