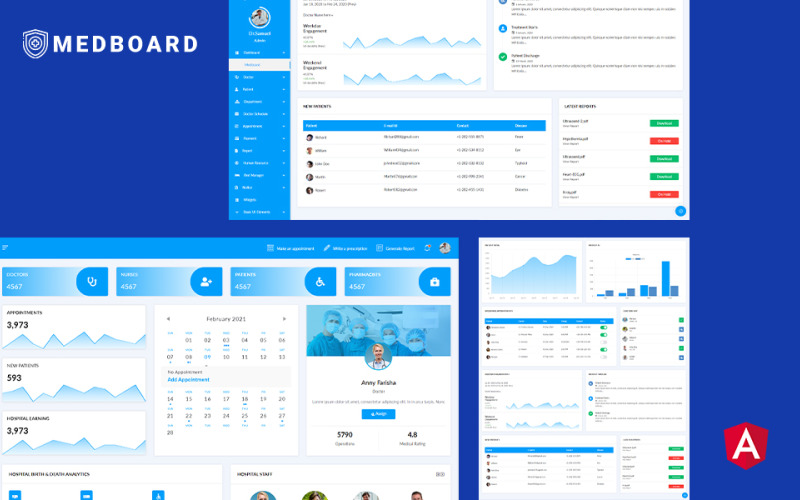
Modello di dashboard di amministrazione medica angolare di Medboard
[ Prodotto Esclusivo ]
og体育首页ONE - Download Illimitati per 13.25$/mese

Medboard Dashboard di amministrazione medica angolare
Medboard, un modello di dashboard medico Angular JS 10 creato pensando a tutti. Il pacchetto include oltre 45 pagine Angular JS che possono aiutarti a personalizzare l'aspetto del tuo dashboard medico e puoi adattarne il design in base alle tue esigenze. Ha un design pulito, unico e fuori dagli schemi che ti farà venire voglia di lavorare sulla tua dashboard. Con oltre 1000 elementi e componenti, nemmeno il cielo è il limite con Medboard. Con funzionalità user-friendly sviluppate per consentire agli amministratori di ottenere facilmente il design che stanno cercando, senza alcuna esperienza precedente richiesta e tutte posizionate in un menu facile da trovare.
Caratteristiche del dashboard di amministrazione di Medboard Angular Medical
- Google e mappe vettoriali
- Datatables
- Elementi del modulo, layout e procedure guidate
- Tasti rapidi
- JS angolare 10
- jQuery
- Oltre 100 pagine
- 1 pagina di destinazione del dashboard
- 2 Combinazioni di colori
- Layout multipli
- Accesso rapido alla barra
- 3 Applicazioni
- Barre laterali illimitate
- Barra rapida
- Oltre 100 componenti
- Oltre 1000 elementi dell'interfaccia utente
- Bellissimi grafici
- Perfettamente reattivo su tutte le dimensioni dello schermo
- Facilmente personalizzabile
Informazioni sulle pagine
- Home ( /app/components/pages/home )
- Animazione ( /app/components/pages/animation )
- Widget ( /app/components/pages/appuntamento/widgets )
- Aggiungi appuntamento ( /app/components/pages/appointment/addappointment )
- Elenco appuntamenti ( /app/components/pages/appointment/elencoappuntamenti )
- Chat ( /app/components/pages/apps/chat )
- E-mail ( /app/components/pages/apps/e-mail )
- Todolist ( /app/components/pages/apps/todolist )
- Aggiungi letto ( /app/components/pages/bed-manager/addbed )
- Aggiungi letto ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /app/components/pages/charts/chartjs )
- Grafici di Google ( /app/components/pages/charts/googlecharts )
- Gestione dei pazienti ( /app/components/pages/dashboard/clientmanagement )
- Gestione del dipartimento ( /app/components/pages/dashboard/projectmanagement )
- Gestione dei social media ( /app/components/pages/dashboard/socialmedia )
- Analisi web ( /app/components/pages/dashboard/webanalytics )
- Aggiungi reparto ( /app/components/pages/department/adddepartment )
- Elenco dei reparti ( /app/components/pages/department/departmentlist )
- Aggiungi dottore ( /app/components/pages/doctor/adddoctor )
- Elenco medici ( /app/components/pages/doctor/doctorlist )
- Aggiungi pianificazione ( /app/components/pages/doctor-schedule/addschedule )
- Elenco programmi ( /app/components/pages/doctor-schedule/schedulelist )
- Elementi del modulo ( /app/components/pages/form/formelements )
- Layout dei moduli ( /app/components/pages/form/formlayouts )
- Convalida del modulo ( /app/components/pages/form/formvalidation )
- Creazione guidata modulo ( /app/components/pages/form/formwizard )
- Aggiungi dipendente ( /app/components/pages/human-resource/addemployee )
- Aggiungi infermiera ( /app/components/pages/human-resource/addnurse )
- Aggiungi farmacista ( /app/components/pages/human-resource/addpharmacist )
- Aggiungi rappresentante ( /app/components/pages/human-resource/addrepresentative )
- Elenco dei dipendenti ( /app/components/pages/human-resource/employeelist )
- Elenco infermiere ( /app/components/pages/human-resource/nurselist )
- Elenco dei farmacisti ( /app/components/pages/human-resource/pharmacistlist )
- Elenco dei rappresentanti ( /app/components/pages/human-resource/representativelist )
- Flaticon ( /app/components/pages/icons/flaticons )
- Fontawesome ( /app/components/pages/icons/fontawesome )
- Materialise ( /app/components/pages/icons/materialize )
- Google Maps ( /app/components/pages/maps/googlemaps )
- Mappe vettoriali ( /app/components/pages/maps/vectormaps )
- Aggiungi avviso ( /app/components/pages/notice/addnotice )
- Elenco avvisi ( /app/components/pages/notice/noticelist )
- Aggiungi paziente ( /app/components/pages/patient/addpatient )
- Elenco dei pazienti ( /app/components/pages/patient/patientlist )
- Aggiungi pagamento ( /app/components/pages/payment/addpayment )
- Fattura di pagamento ( /app/components/pages/payment/paymentinvoice )
- Elenco dei pagamenti ( /app/components/pages/payment/paymentlist )
- Avvisi dolci ( /app/components/pages/popups/sweetalerts )
- Toast ( /app/components/pages/popups/toast )
- Prossimamente ( /app/components/pages/prebuilt-pages/comingsoon )
- Accesso predefinito ( /app/components/pages/prebuilt-pages/defaultlogin )
- Registro predefinito ( /app/components/pages/prebuilt-pages/defaultregister )
- Errore ( /app/components/pages/prebuilt-pages/error )
- Domande frequenti ( /app/components/pages/prebuilt-pages/faq )
- Fattura ( /app/components/pages/prebuilt-pages/invoice )
- Schermata di blocco ( /app/components/pages/prebuilt-pages/lockscreen )
- Accesso modale ( /app/components/pages/prebuilt-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuilt-pages/modalregister )
- Portfolio ( /app/components/pages/prebuilt-pages/portfolio )
- Profilo utente ( /app/components/pages/prebuilt-pages/userprofile )
- Rapporto medico ( /app/components/pages/reports/doctorreport )
- Rapporto del paziente ( /app/components/pages/reports/patientreport )
- Rapporto totale ( /app/components/pages/reports/totalreport )
- Tabelle di base ( /app/components/pages/tables/basictables )
- Tabelle dati ( /app/components/pages/tables/datatables )
- Fisarmoniche ( /app/components/pages/ui-basic/accordions )
- Avvisi ( /app/components/pages/ui-basic/alerts )
- Badge ( /app/components/pages/ui-basic/badges )
- Breadcrumb ( /app/components/pages/ui-basic/breadcrumbs )
- Pulsanti ( /app/components/pages/ui-basic/buttons )
- Carte ( /app/components/pages/ui-basic/cards )
- Impaginazione ( /app/components/pages/ui-basic/impaginazione )
- Preloader ( /app/components/pages/ui-basic/preloaders )
- Barre di avanzamento ( /app/components/pages/ui-basic/progressbars )
- Schede ( /app/components/pages/ui-basic/tabs )
- Tipografia ( /app/components/pages/ui-basic/tipografia )
- Ritaglia ( /app/components/pages/ui-advance/cropper )
- Draggables ( /app/components/pages/ui-advance/draggables )
- Modali ( /app/components/pages/ui-advance/modals )
- Rangeslider ( /app/components/pages/ui-advance/rangeslider )
- Valutazione ( /app/components/pages/ui-advance/ratings )
- Slider ( /app/components/pages/ui-advance/sliders )
- Tour ( /app/components/pages/ui-advance/tour )
- Vai su /app/app.routing.modules.ts e guarda gli URL e trova i moduli appropriati per ogni pagina.
Crediti
immagini
- Unsplash
- Scoppiare
- Freepik
- Pexel
Pacchetti
- Angolare 11+
- Dattiloscritto
- ngx-wow
- rxjs
- tslib
- Bootstrap
- zone.js
- Google Font
0 Recensioni per questo prodotto
0 Commenti per questo prodotto