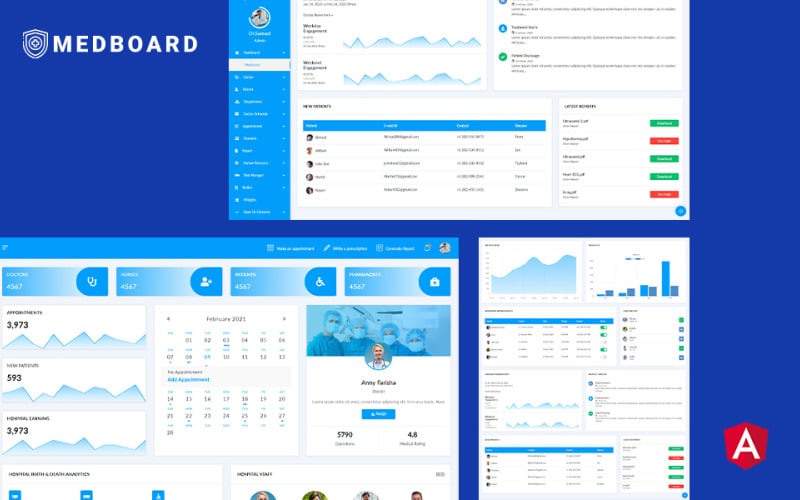
Medboard角医疗管理面板模板
[ Producto exclusivo ]
og体育首页ONE - Descargas ilimitadas por $13.25USD/mes

Panel de administración médica angular de Medboard
Medboard, Angular JS 10医疗仪表板模板,专为所有人设计. 该套装包含超过45个角度的JS页面,可帮助您定制医疗板的外观,并可根据您的需要定制其设计. 它有一个干净、独特、随时可用的设计,让你想要在你的董事会上工作。. Medboard拥有超过1000个元素和组件,即使是天空也不是极限. 开发了易于使用的功能,使管理员能够轻松实现他们想要的设计, 无需任何经验,一切都在一个容易找到的菜单中.
Medboard角医疗管理面板的特点
- Google y mapas vectoriales
- tablas de datos
- Elementos de formulario, diseños y asistentes
- Atajos de teclado
- Angular JS 10
- jQuery
- más de 100 páginas
- 1 página de inicio del panel
- 2 esquemas de color
- Múltiples diseños
- Acceso a la barra rápida
- 3 Aplicaciones
- Barras laterales ilimitadas
- Barra rápida
- Más de 100 componentes
- Más de 1000 elementos de interfaz de usuario
- Gráficos hermosos
- 适用于所有屏幕尺寸
- Fácilmente personalizable
Información de páginas
- Inicio ( /aplicación/componentes/páginas/inicio )
- Animación ( /aplicación/componentes/páginas/animación )
- Widgets ( /aplicación/componentes/páginas/cita/widgets )
- Agregar cita ( /app/components/pages/apointment/addappointment )
- Lista de citas ( /app/components/pages/appointment/apointmentlist )
- Chat ( /aplicación/componentes/páginas/aplicaciones/chat )
- Correo electrónico ( /应用程序组件/网页/ /电子邮件软件 )
- Todolist ( /应用程序组件/网页/应用/ todolist )
- Agregar cama ( /app/components/pages/bed-manager/addbed )
- Agregar cama ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /aplicación/componentes/páginas/gráficos/chartjs )
- Gráficos de Google ( /app/components/pages/charts/googlecharts )
- Gestión de pacientes ( /app/components/pages/dashboard/clientmanagement )
- Gestión de departamentos ( /app/components/pages/dashboard/projectmanagement )
- Gestión de redes sociales ( /app/components/pages/dashboard/socialmedia )
- Análisis web ( /aplicación/componentes/páginas/panel/webanalytics )
- Agregar Departamento ( /app/components/pages/department/adddepartment )
- Lista de departamentos ( /app/components/pages/department/departmentlist )
- Agregar médico ( /app/components/pages/doctor/adddoctor )
- Lista de médicos ( /app/components/pages/doctor/doctorlist )
- Agregar horario ( /app/components/pages/doctor-schedule/addschedule )
- Lista de horarios ( /app/components/pages/doctor-schedule/schedulelist )
- Elementos de formulario ( /app/components/pages/form/formelements )
- Diseños de formulario ( /app/components/pages/form/formlayouts )
- Validación de formulario ( /app/components/pages/form/formvalidation )
- Asistente para formularios ( /app/components/pages/form/formwizard )
- Agregar empleado ( /app/components/pages/human-resource/addemployee )
- Agregar enfermera ( /app/components/pages/human-resource/addnurse )
- Agregar farmacéutico ( /app/components/pages/human-resource/addpharmacist )
- Agregar representante ( pages / app / components human-resource / addrepresentative )
- Lista de empleados ( /app/components/pages/human-resource/employeelist )
- Lista de enfermeras ( /app/components/pages/human-resource/nurselist )
- Lista de farmacéuticos ( pages / app / components human-resource / pharmacistlist )
- Lista representativa ( pages / app / components human-resource / representativelist )
- Flaticons ( /aplicación/componentes/páginas/iconos/flaticons )
- Fontawesome ( /应用程序组件/网页/图标/ fontawesome )
- Materializar ( /应用程序组件/网页/图标/实现 )
- Google Maps ( /aplicación/componentes/páginas/maps/googlemaps )
- Mapas vectoriales ( /app/components/pages/maps/vectormaps )
- Agregar aviso ( /app/components/pages/notice/addnotice )
- Lista de avisos ( /app/components/pages/notice/noticelist )
- Agregar paciente ( /app/components/pages/patient/addpatient )
- Lista de pacientes ( /app/components/pages/patient/patientlist )
- Añadir pago ( /app/components/pages/pago/añadirpago )
- Factura de pago ( /app/components/pages/pago/pagofactura )
- Lista de pagos ( /aplicación/componentes/páginas/pago/listadepagos )
- Dulces Alertas ( /app/components/pages/popups/sweetalerts )
- Brindis ( /app/components/pages/popups/brindis )
- Próximamente ( /app/components/pages/prebuild-pages/comingsoon )
- Inicio de sesión predeterminado ( /app/components/pages/prebuild-pages/defaultlogin )
- Registro predeterminado ( pages / app / components prebuild-pages / defaultregister )
- Error ( /应用程序组件/页页precompiladas /错误 )
- Preguntas frecuentes ( /app/components/pages/prebuild-pages/faq )
- Factura ( /app/components/pages/prebuild-pages/invoice )
- Pantalla de bloqueo ( /app/components/pages/prebuild-pages/lockscreen )
- Inicio de sesión modal ( /app/components/pages/prebuild-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuild-pages/modalregister )
- Portafolio ( /应用程序组件/页页precompiladas /组合 )
- Perfil de usuario ( /app/components/pages/prebuild-pages/userprofile )
- Informe médico ( /app/components/pages/reports/doctorreport )
- Informe del paciente ( /app/components/pages/reports/patientreport )
- Informe total ( /应用程序组件/网页/报告/总报告 )
- Tablas básicas ( /app/components/pages/tables/basictables )
- Tablas de datos ( /app/components/pages/tables/datatables )
- Acordeones ( /app/components/pages/ui-basic/accordions )
- Alertas ( /app/components/pages/ui-basic/alerts )
- Insignias ( /app/components/pages/ui-basic/badges )
- Migas de pan ( /app/components/pages/ui-basic/breadcrumbs )
- Botones ( /app/components/pages/ui-basic/buttons )
- Tarjetas ( /app/components/pages/ui-basic/cards )
- Paginación ( /app/components/pages/ui-basic/pagination )
- Precargadores ( /app/components/pages/ui-basic/preloaders )
- Barras de progreso ( /app/components/pages/ui-basic/barras de progreso )
- Pestañas ( /app/components/pages/ui-basic/tabs )
- Tipografía ( /app/components/pages/ui-basic/typography )
- Recortador ( /app/components/pages/ui-advance/cropper )
- Arrastrables ( /app/components/pages/ui-advance/draggables )
- Modales ( /app/components/pages/ui-advance/modals )
- Rangeslider ( /应用程序组件/网页/ ui-advance rangeslider )
- Clasificación ( /aplicación/componentes/páginas/ui-advance/ratings )
- Controles deslizantes ( /app/components/pages/ui-advance/sliders )
- Recorrido ( /应用程序组件/页ui-advance /旅游 )
- Vaya a /app/app.routing.modules.ts 查看URL并为每个页面找到合适的模块.
Créditos
Imágenes
- Unsplash
- Ráfaga
- Freepik
- pexels
Paquetes
- Angular 11+
- Mecanografiado
- ngx-guau
- rxjs
- tslib
- Oreja
- zona.js
- Fuentes de Google
0 Reseñas de este producto
0 Comentarios para este producto