



Admira - HTML-шаблон адміністратора Bootstrap від CODEBLOWING




ECab - Шаблон адміністратора таксі Admin Bootstrap 5 Material Admin від redstartheme

Шаблон інформаційної панелі медичного адміністратора Medboard HTML5 від Slidesigmathemes

Shopifyx - сучасний і креативний адміністратор Flutter від FlexionInfotech

Шаблон адміністратора Synapze UI | Angular 17+, Standalone Components, Tailwind, Angular Material від Synapze

Отримайте креативні та сучасні шаблони адміністратора Material Design
Ви бачите багато концепцій, які вражають своїм успіхом і кількістю прихильників у цьому цифровому світі. Вибір правильного візуалізації має вирішальне значення для створення новітніх веб-технологій. Це дозволяє чітко та грамотно сформулювати структуру інтерфейсу та вдало представити її користувачам. Погодьтеся, що візуал вашого сайту, програми чи програми – це вже половина шляху до перемоги. Багато користувачів звернуть увагу на нові функції та зовнішній вигляд гаджета чи графіки.
Відвідавши веб-сайт, ви можете легко відрізнити застарілі макети від сучасних. Впровадження шаблонів адміністратора Material Design наповнить ваш цифровий продукт новою атмосферою та футуристичною привабливістю.
Що таке матеріальний дизайн і чому він популярний?
Спочатку поява програмного забезпечення та додатків операційної системи Android від Google є MD. Але з часом такий візуальний вигляд отримав необмежену кількість прихильників, його почали використовувати веб-сайти, панелі інструментів, інтерфейси інших гаджетів та ін. До реалізації цієї концепції в різних пристроях, продуктах, програмах, технологіях і навіть версіях інтерфейс сильно відрізнявся. Тому користувачеві було складно адаптуватися до інтерфейсів і швидко перемикатися між ними. Нова візуальна ідея полягає в тому, що компоненти сторінок закриті як картки та діють з ефектом тіні. Google також вирішив повністю відмовитися від гострих кутів.
Специфіка цього виду візуалізації включає рекомендації для всіх: типографіки, простору, зображення, масштабу, кольору та сітки. Це дозволяє творчим людям створювати проекти з ієрархією, значенням і фокусом на результатах. В результаті ви сприймаєте набір компонентів як єдину цифрову систему. Це створює новий досвід користувача. Анімація в таких інтерфейсах проста і легка, наприклад, у шаблонах адмінки material design. Автор використовує освітлення, плавний рух, імітацію фізичного світу. Наприклад, згадайте, як працює кошик для сміття на телефоні. Ідея полягає в тому, що ми зменшуємо когнітивне навантаження користувача та підвищуємо передбачуваність. Якщо ви звернете увагу на колір, то помітите різноманітність відтінків. Вони максимально діють за допомогою тональності, тіней і насиченості. Ви забезпечуєте високоякісний вихід на різних платформах і надаєте контроль над елементами, які імітують поведінку фізичного світу.
Час летить невблаганно і швидко, і це стосується цифрових технологій. Розробники вже переходять на новий рівень стилю. Сенс цього візуального методу в тому, що система налаштовується індивідуально під кожного користувача. Templateog体育首页 рекомендує оновити вашу стратегію до поточного рішення. Це додасть вам впевненості, що ваш клієнт зможе насолодитися вашим творінням.
Значення теми адміністратора Material Design
Templateog体育首页 представляє шаблон інформаційної панелі з відповідним візуалом. Що це? Це специфічні шаблони з сучасним макетом. Щоб побачити принципову різницю, ви можете відкрити сайти до і після 2014 року. Дійсно, ви побачите абсолютно різні проекти. Старі варіанти будуть захаращеними, потворними, кутастими і без концепції. Нові макети будуть плавними, легкими, концептуальними, анімованими та мінімалістичними з точки зору наповнення.
Щоб ефективно використовувати макет теми інформаційної панелі, ви повинні знати її основу. Тож які принципи враховує ця технологія?
Матеріалізм
Ви створюєте таким чином, щоб користувач керував цими потенційно знайомими атрибутами та був підсвідомо впізнаваним. Такі компоненти природного світу дають розуміння, що з ними робити. Рамки-кнопки повинні доповнювати ідею та функціональність. Для додання реалістичності зверніть увагу на тіні і відображення. Він розділяє простір і рухомі частини.
Для всіх пристроїв дуже важливо використовувати адаптивну шкіру. Будь-який тип гаджета має однаковий рейтинг пропорцій і кольорів.
Інтерактивні графічні компоненти
Зробіть проект концептуальним, враховуючи найдрібніші деталі. Ми рекомендуємо створювати невагомі компоненти: робити їх опуклими, обрамленими, мінімалістичними або анімованими. Все залежить від вашої основної ідеї. Радимо пограти з розміром шрифту. Зробіть великі літери, якщо текст сайту несе основну думку. Ви робите все, щоб привернути увагу глядача та спонукати його до дії.
Повідомлення в русі
Додайте творчий підхід до роботи. Наприклад, надайте відвідувачеві контроль над змінами, що відбуваються після деяких дій на екрані. Тобто безперервно відображати анімацію в одній сцені. Реакція пристрою повинна бути прозорою, але без тривалого завантаження або швидкого прокручування.
Плюси та мінуси теми інформаційної панелі Material Design
Створюючи шаблони адміністратора матеріального дизайну, наші автори зосередилися на взаємодії з користувачем. Розробник повинен зберегти концепцію макета. Надайте теми приладної дошки необхідними елементами для високоякісного моніторингу та аналізу. В результаті інтерфейс виразний і інтуїтивно зрозумілий. Анімація та корисні аналітичні компоненти є основними елементами тем інформаційної панелі.
Ми розглядаємо беззаперечні переваги системи.
- Демонстрація з'єднань. Анімовані елементи дозволяють відвідувачеві зрозуміти, що відбувається після натискання кнопки. Наприклад, наведення курсора на стовпець діаграми показує результат індикатора продуктивності в шаблоні адміністратора.
- Орієнтація на сприйняття та увагу. Анімація не відволікає від основної дії і тому викликає усвідомлений підхід до використання.
- Виразність. Кожен бренд або продукт має концепцію та ідеальні кольори, які повинні бути відображені та поєднані на сайті.
- Самоосвіта. Зазвичай ви стикаєтеся з перевантаженими шаблонами адміністратора матеріального дизайну з різними показниками ефективності, функціями та елементами. Однак такий стиль значно спрощує розуміння інформативної панелі.
- Привабливість. Завдяки гарному макету ви отримаєте більше відвідувачів і підписників. І адаптована тема інформаційної панелі буде більш комфортним процесом, ніж це було десять років тому.
- Макет дозволяє автоматично обчислювати статистичні дані та надавати достовірний результат, яким ви оперуєте для змін у бізнес-стратегії.
- Ви ділитеся своїми успіхами та недоліками з колегами в Інтернеті.
Які недоліки ви бачите в цих продуктах?
- Зверніть увагу, що це зображення пов’язане з компанією Google. Для когось це може бути перевагою, а з іншими зіграє злий жарт. Це обмежує брендинг компанії.
- Систему важко розробити, тому що необхідно створити деталі та забезпечити сумісність з відповідним функціоналом. Тому деякі специфікації складніше реалізувати.
- Ви знаходите замість тексту іконки, які спочатку не прозорі для сприйняття.
Але зверніть увагу, що ці недоліки - лише питання часу. Подальші зміни в цьому русі змінять ситуацію на краще.
Які макети адміністратора Material Design включає наш Marketplace
На нашому торговому майданчику представлено вибір шаблонів адміністратора Angular для матеріального дизайну та інформаційних тем із відповідною візуальною технологією. Такі інформативні дашборди набирають популярності. У нас вже є кілька бестселерів. Що ви отримуєте, коли обираєте панель приладів із Templateog体育首页? Тепер поговоримо про індивідуальність кожного з них.
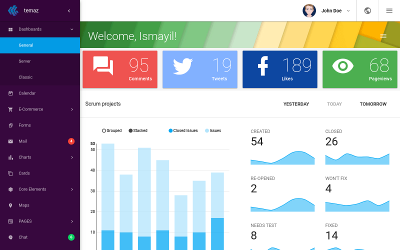
Студія
Це шаблон адміністратора матеріального дизайну. Він містить не лише чистий HTML-код із CSS та JS. Крім того, ви отримуєте Laravel і Bootstrap для простоти використання та налаштування. Обов'язкова оболонка містить багато колірних схем, компонентів і елементів анімації. Тож ви налаштуєте свій сайт, щоб зробити його унікальним і відповідати вашому бренду.
Подивіться на першу сторінку. Він має багато компонентів, якими керує будь-який бізнес. Але при такій інформаційній повноті немає перевантаження макету. Основний банер з показником загального заробітку за певний період є найбільшим. Це найдоступніша інформація, тому розробник орієнтується на неї для користувача. Там однакові банери з даними замовлень, листів, відвідувань, показів. За значенням такі дані рівноцінні і впливають на критичний елемент стратегії. Нижче ви бачите аналітичний графік, індикатор трафіку тощо. Погодьтеся, інтерактивний розклад – це зручно. При наведенні курсору ви відразу аналізуєте результат індикатора в часі. Зліва ви побачите панель з основними функціями. Ви не знайдете звичних написів. Є тільки інтуїтивно зрозумілі іконки. Це значно економить місце для більш важливої інформації.
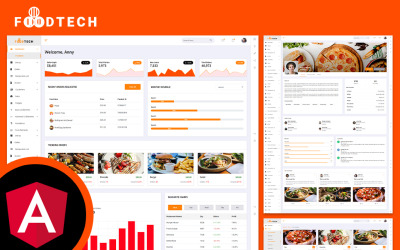
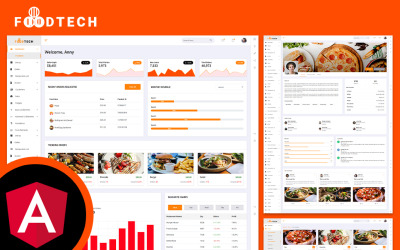
Ресторан Foodtech & Доставка їжі
Це кутовий шаблон інформаційної панелі для дизайну матеріалів. Він ідеально підходить для ресторанів, готельного бізнесу, гастрономів, супермаркетів, продажу продуктів харчування та напоїв. Чому теми інформаційної панелі Angular material design зручні? Angular має ряд переваг:
- численні функції
- функції пов'язані
- отримати вашу інформацію безпосередньо, тож вам не потрібно робити це через сторонні служби
- є можливість працювати окремо в одному розділі програми та оперувати наявними даними
- мінімальний ризик помилок
- простота використання порівняно з React.
Який потенціал дає вам макет?
Головна сторінка має чотири блоки з ключовими показниками ефективності: продажі, відвідувачі, нові користувачі та замовлення. Нижче ви позначите необхідну гістограму. Це часовий графік замовлення. Він дає уявлення про вашу ділову рутину. Ви також повинні визначити свої сильні та слабкі сторони. Якщо ви хочете спростити редагування, не втрачаючи функціональність інтерфейсу, ми рекомендуємо цей матеріальний дизайн шаблону адміністратора Angular.
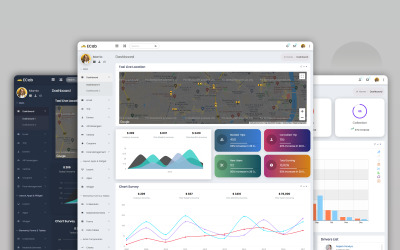
ECab
Ми раді представити наш бестселер. Скін має численні розпродажі та відмінний рейтинг. Тому він стане вашим найкращим другом і помічником у вашому бізнесі з таксі та таксі. Розширений інтерфейс надає можливість бачити всю статистику сайту. У вас є дві демо-версії: для драйвера та для адміністратора. Також ви вибираєте світлі або темні кольори для інформаційної панелі. На панелі користувача є інтерактивна карта з рухом автомобілів. Під банером ви ознайомитесь із заробітком у часовому розрізі. Є панель з основним функціоналом. Там ви перевіряєте написи відповідних категорій і значків. Пульт водія відрізняється тим, що акцентує увагу на показниках ефективності, які слід враховувати співробітнику. Це кількість поїздок і загальний заробіток. Ви також бачите, наскільки ви покращили свій загальний дохід порівняно з попереднім днем, місяцем або роком. Для цього використовуйте кругову діаграму.
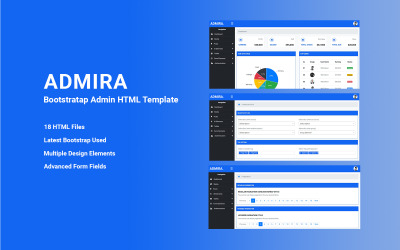
Адміра
Цей шаблон інформаційної панелі багатофункціональний. Ваша компанія використовує його для перегляду будь-якої статистики: доходів, продажів, підсумків тощо. Макет не містить багато відволікаючих факторів, тому його легко читати та використовувати будь-який користувач. Ліворуч ви бачите панель з основними функціями. Ви також використовуєте бічну панель для внесення певних коригувань у свій макет.
Медборд
Цей скін має багато корисних елементів, які будуть корисні лікарям, фармацевтам, лаборантам та іншим представникам лікарень. Тож ви обираєте цей варіант, якщо ваш бізнес пов’язаний з ліками, тестами, вакцинами чи іншими послугами в лікарнях. Шаблон надає точну статистику, яку легко читати. А тут є календар зустрічей, щоб відстежувати доступність кожного працівника.
Причини використання тем адміністратора Material Design від Templateog体育首页
Ми рекомендуємо використовувати шаблони адміністратора для будь-якого бізнесу. Це гарантія того, що ви будуєте глобальну концепцію правильно і надійно. У вас є чіткі показники ефективності для визначення ефективності вашого сайту. Автоматичний аналіз ефективності може заощадити багато часу та спростити звітування. Якщо ви керуєте темою інформаційної панелі матеріального дизайну, ви будете приємно здивовані цілісністю макета та відповідних компонентів. Отже, які концепції покращать вашу інформаційну панель?
Тактильний інтерфейс
Основою для формування простору служить так званий цифровий папір. Компоненти мають власну тінь, розташовані на різній висоті, змінюють форму та колір. Завдяки цьому користувач може краще зрозуміти, як працює система.
Поліграфічний макет
При створенні макету шаблону дашборду автор використовує найсучасніші прийоми графічного мистецтва.
Змістовна анімація
Анімований елемент з'являється відповідно до логічної системи. Таким чином, це доповнення до концепції шкіри. Один об'єкт реагує на дії користувача і переміщується на інший.
Адаптивний макет
Інтерфейс повинен бути добре оптимізований на всіх гаджетах. Це правило має діяти для будь-якого елемента: сторінки, кнопки, меню, піктограми або властивостей анімації.
Ви також повинні виділити деякі привілеї шаблону інформаційної панелі дизайну матеріалів Angular.
Технологія Angular може приймати рішення та надавати розробникам опції для мереж, адміністративного керування, вибору мови та інструментів налаштування.
Google створив цю технологію, щоб вирішити проблему масштабу Google. Програмісти розробили платформу, яка дозволяє керувати всім кодом і розподіляти роботу між кількома ролями.
Angular є продуктом Google
Тому провайдери перевіряють і тестують це. Сотні проектів використовують фреймворк ще до випуску. Це збільшує шанси на відсутність критичних змін і регресії.
Ця технологія популярна, тому ви завжди знайдете фахівця для підтримки вашого проекту.
Хто може використовувати шаблони інформаційної панелі
Аналітична панель стане в пригоді будь-якому співробітнику вашої корпоративної команди.
- Генеральний директор може відстежувати глобальну активність і продуктивність вашого інформаційного сайту або магазину.
- У менеджера з продажу завжди є картинка з результатами в сумі з загальним планом і з урахуванням часу. Він може бачити графіки клієнтів і їхніх відвідувань, лайків, переходів і охоплення.
- Фінансист має доступ до дашбордів з аналітичними даними про доходи компанії. З такими знаннями він може розробити економічну стратегію на майбутнє.
- Маркетолог визначає, як покращити статистику відвідувань вашого бізнесу за допомогою різних метрик.
Матеріальний дизайн тем адмінки значно покращує розуміння функціональності будь-якого сайту. Тому це сприяє швидшій роботі та надійним результатам.
Наш маркетплейс Templateog体育首页 надає можливість створити панель на основі таких макетів для будь-якої області.
Бізнес і послуги
Якщо у вас є корпоративний сайт, сервісний центр, держустанова, торгівельний бізнес або колл-центр, рекомендуємо звернути увагу на цю колекцію.
Комп'ютери та Інтернет
Ця категорія буде корисною для співробітників компаній, пов'язаних з цифровими технологіями, IT, адмініструванням, наданням послуг, інтернетом, хостингом, продажем мобільних телефонів, комп'ютерів, планшетів та інших пристроїв.
Медичні шаблони
Якщо ви лікар, фармацевт або лаборант, виберіть ці скіни. Вони чудово підходять для працівників аптек, лікарень, лабораторій тощо.
Харчування та ресторан
Використовуйте ці скіни, якщо ви маєте справу з ресторанним бізнесом, кафе, пекарнею, напоями та їжею.
Суспільство та люди
Будь-яке соціальне співтовариство або працівник повинен мати сервіс для розрахунку статистичних даних. Якщо ви соціолог, біолог, психолог чи еколог, то обирайте цю нішу.
Особливості тем Material Design від Templateog体育首页
Розробники акцентують увагу на графічній виразності макета, основних деталях, які відрізняють візуальний інтерфейс таких шаблонів. В інформаційних панелях моніторингу Templateog体育首页 ми визначаємо такі особливості:
- Глибина тіні: надає об’єм нормальній плоскій шкірі та забезпечує функціональність для вказівки на структуру елементів.
- Контрастна типографіка: вона задає стиль бренду та створює структуру контенту. Наприклад, заголовок публікації містить великі літери та темний шрифт. Це показує контраст між основним текстом і планом теми.
- Модульна сітка: ця техніка прийшла з поліграфії. Деталі розташовані відповідно до критичного напрямку. Сітка створює відступи та краще демонструє структуру інформації.
- Яскраві кольори: в концепції є основні кольори і додаткові. Призначення основного відтінку - позначення великих площ. Акцентні елементи більш яскраві. Ви використовуєте їх для компонентів керування, кнопок та індикаторів.
- Анімація реакції: будь-який об'єкт повинен реагувати на дії користувача.
- Від загального до деталей: кількість інформації залежить від розміру екрана.
Відео про те, як використовувати та редагувати тему для адміністратора Material Design
Поширені запитання про шаблони адміністратора Material Design
Що таке шаблони адміністратора матеріального дизайну?
Це інформативна панель моніторингу для вашого бізнесу, яка автоматично збирає статистичні дані за вибраними показниками ефективності. Такі макети мають сучасний специфічний інтерфейс від Google. Скін поєднує в собі гнучкість необхідних елементів для надійної аналітики та зручне графічне зображення, яке спрощує використання скіна. За допомогою цієї технології ви пропускаєте ручні звіти, оскільки отримуєте щоденну, місячну та річну статистику. Ви використовуєте його, щоб покращити свою бізнес-тактику. Цей формат автоматично аналізує та візуалізує дані. На практиці ви бачите конкретні гістограми, секторні діаграми, графіки та інші елементи, які показують порівняльну ефективність вашого бізнесу чи сайту. Усі компоненти інформаційної панелі можна змінювати, додавати або видаляти. Це сприятиме зручному відображенню основних реквізитів, які дають повну інформацію. Це допомагає зосередити увагу на критичних елементах за допомогою сучасних візуальних елементів аналітичної панелі.
Як я можу визначити шаблони інформаційної панелі матеріального дизайну?
Ознак такого візуального інтерфейсу макетів багато: Об’ємні поверхні, Поліграфічна графіка, Послідовна анімація, Адаптованість до різних гаджетів, Наявність затіненого спектру, Кольоровий контраст, Модульна сітка, Яскраві кольори, Реакція на рухи, загальна деталізація.
Чому мені потрібна панель адміністратора Material Design?
Це ціла екосистема сучасної візуалізації віртуального світу. Цей тип включає складні випадки використання, які спрощують когнітивне сприйняття використання сайту чи гаджета. У старих інтерфейсних системах такі деталі часто відсутні. По-перше, такий візуал робить використання інтуїтивно зрозумілим для багатьох відвідувачів. Тому вам не доведеться турбуватися про перевантажений макет. Всі елементи доповнюють один одного і відображають концепцію вашого бренду. Ви також помічаєте анімовані компоненти, які імітують фізичний світ, що робить інтерфейс легшим для розуміння.
Як я можу отримати тему адміністратора з Templateog体育首页?
Спочатку зареєструйтеся на веб-сайті Templateog体育首页. Після цього виберіть необхідний продукт. Додайте його в кошик і перейдіть на сторінку оформлення замовлення. Заповніть платіжні реквізити та виберіть зручний спосіб оплати. Після покупки ви отримаєте повідомлення з підтвердженням. Після цього ви завантажуєте шаблон за посиланням у своєму обліковому записі.
