


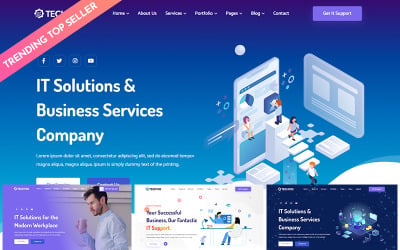
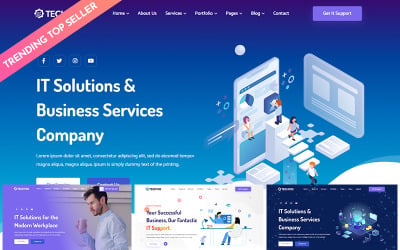
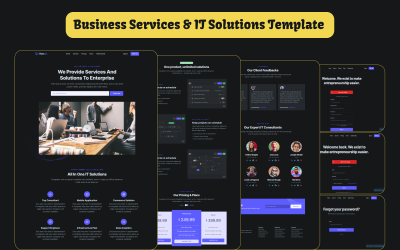
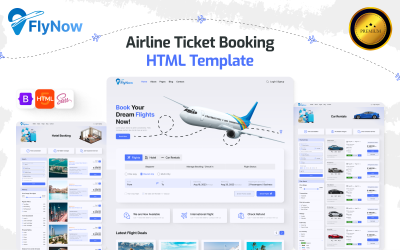
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes


 SALE
SALE
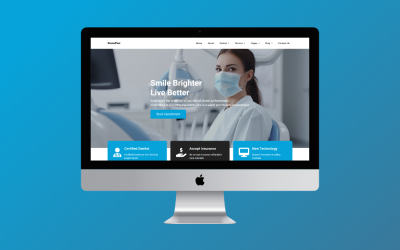
ДентаФлекс | HTML-шаблон стоматологического от Devteambd


PathSoft — №1 самое быстрое многоцелевое приложение | HTML-шаблон веб-сайта электронной коммерции от KovalWeb






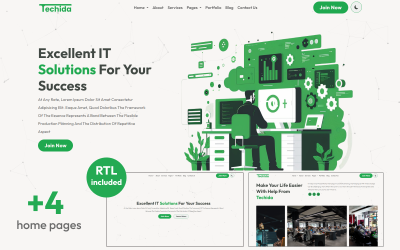
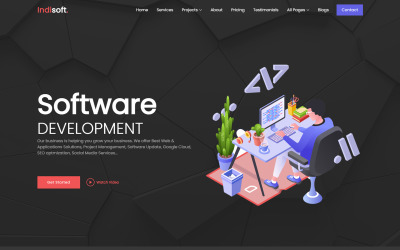
Techway - Многоцелевой адаптивный шаблон веб-сайта для разработки программного обеспечения и бизнес-услуг от zrthemes

 SALE
SALE





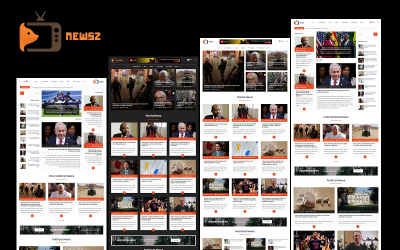
NewsZ - Newspaper, Blog, Journal, PhotoGallery, VideoGallery, and Magazine HTML Website Template от MhrTheme

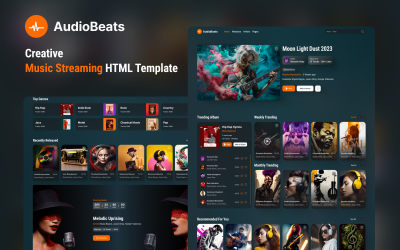
Раскройте музыкальное великолепие с audioBeats: профессиональное решение для потоковой передачи музыки в формате HTML от uiparadox






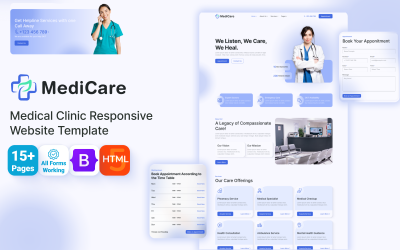
Medicare — HTML-шаблон веб-сайта для больниц, диагностики, клиник, здравоохранения и медицинских лабораторий от uiparadox

Care — медицинский адаптивный HTML5-шаблон веб- от zrthemes

Цветочный — адаптивный HTML-шаблон для свадьбы от DifferenzSystem


FZ - Bootstrap шаблон веб-сайта туристического агентства от themes_oceans

Блэкджек - Интернет-казино, азартные игры и ставки HTML- от NextGenerationDev

Cleanex — улучшите свой клининговый бизнес с помощью превосходного HTML-шаблона для уборки от DiscreteDev

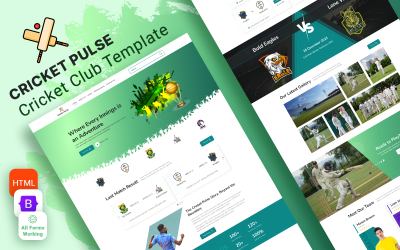
Hakam - Шаблон футбольного клуба и спортивного от Theme_Family

Gymlab - HTML-шаблон йоги и фитнеса от WebrockMedia

Kabir - Шаблон сайта логистической и транспортной компании от Theme_Family
Лучшие образцы HTML-шаблонов
Готовы повысить уровень своих навыков веб-дизайна? Получите необходимый толчок с помощью образцов HTML-шаблонов, предварительно заполненных демонстрационным содержимым, которое даст вам представление о том, как будет выглядеть ваш сайт перед запуском. Больше не нужно заморачиваться над веб-дизайном и тратить время на кодирование с нуля — пусть потрясающие готовые темы сделают всю тяжелую работу за вас. На самом деле, это быстрее и веселее.
Зачем вам нужен HTML-шаблон с демо-контентом
Если вам нужна отправная точка для вашего следующего онлайн-проекта, шаблон содержимого демо-сайта будет отличным выбором. Это может помочь вам быстро придумать идеи, вдохновить вас и сделать вас более продуктивным, потому что у него так много вариантов. Все эти простые HTML-шаблоны веб-сайтов поставляются с предварительно загруженным демо-контентом, чтобы вы могли сразу увидеть, как все будет выглядеть. Это как иметь готовый сайт, который нужно только настроить в соответствии с вашими потребностями и предпочтениями. Вы быстро приступите к работе, сэкономив при этом время и усилия.
Кто может использовать шаблоны HTML с демонстрационным содержимым?
Независимо от того, являетесь ли вы веб-мастером или начинающим мастером-любителем, эти простые шаблоны HTML CSS могут стать волшебным инструментом, который сделает создание сайта без стресса. Они предоставляют все необходимое волшебство и заклинания в виде кода HTML и CSS, а также образцы контента для вдохновения. В результате вы создадите свой собственный очаровательный сайт в кратчайшие сроки.
Если вы ищете простой и быстрый способ запустить свой веб-проект, готовый макет веб-сайта с демо-контентом — это просто спасение! Благодаря этому вы получите свой собственный сайт в кратчайшие сроки, не тратя бесчисленные часы на его создание с нуля.
Создание сайта с помощью HTML-шаблонов демо-контента
Поначалу разработка веб-сайта с нуля может показаться сложной задачей. Тем не менее, шаблоны демо-контента в формате HTML сделают вашу жизнь намного проще. Вот простое пошаговое руководство о том, как создать потрясающий сайт с этими темами за пять простых шагов.
- Начните свое путешествие, выбрав образец веб-дизайна. Вы можете сузить область поиска с помощью левой панели фильтров, если чувствуете, что не можете найти нужный. В частности, здесь вы можете выбрать тему сайта, цветовую схему, JS-фреймворк, версию Bootstrap, скрипт галереи и многое другое.
- Проявите творческий подход и замените демонстрационный образец собственным оригинальным и остроумным контентом, чтобы выделить свой проект. Это чрезвычайно важный шаг в создании привлекательных страниц, которые привлекут внимание вашей целевой аудитории и помогут вам занять более высокое место в рейтинге.
- Не забудьте украсить свои страницы любыми необходимыми изображениями или видео, которые помогут привлечь посетителей и сделают ваш сайт более профессиональным и визуально привлекательным. Кроме того, если вы хотите пойти дальше, вставьте GIF-файлы или мемы для дополнительной дозы веселья и юмора!
- Тщательно протестируйте свой проект в разных браузерах и на разных устройствах, чтобы убедиться, что он выглядит безупречно и оптимально работает на всех из них. Это включает в себя проверку любых проблем совместимости и обеспечение того, чтобы макет был готов для мобильных устройств , а все функции работали должным образом. Рекомендуется провести несколько тестов с реальными пользователями, чтобы получить их отзывы и убедиться, что каждый может легко и интуитивно ориентироваться на веб-сайте.
- Как только все будет в порядке, запустите его в прямом эфире! Давайте начнем!
Вопросы и ответы по образцам HTML-шаблонов
Что такое примеры шаблонов HTML?
Они позволяют быстро настроить веб-страницы. Они дают вам примеры текста и графики, чтобы вдохновить вас на создание точного внешнего вида, который вы хотите.
Можно ли настраивать примеры шаблонов HTML?
Они адаптируются и открыты для настройки, как чистый холст. Независимо от того, ищете ли вы базовый макет или что-то более сложное, эти темы дают вам свободу создавать веб-страницы, которые выглядят так, как вы хотите. С правильными инструментами и знаниями вы можете сделать любую тему уникальной и профессиональной.
Каких распространенных ошибок следует избегать при использовании шаблона демонстрационного содержимого HTML?
Очень важно правильно настроить образец HTML-темы, убедиться, что в нем есть все необходимые части, и оптимизировать код для повышения производительности. Это поможет вам избежать таких ошибок, как неправильное форматирование, неработающие ссылки и текст-заполнитель, которые будут стоить вам времени и денег.
Нужно ли заменять демо-контент своим?
Ключевой частью создания успешного веб-сайта является замена демо-контента вашим собственным. Примеры текста и изображений помогут вам составить представление о том, как может выглядеть сайт. Тем не менее, это не будет очень полезно, если оно не будет точно отражать ваш бренд или сообщение. Таким образом, вы должны потратить время на создание уникального контента , который соответствует потребностям вашего бизнеса. Если вы сделаете это, ваш сайт будет выделяться среди остальных и предоставит вашим посетителям превосходный опыт.
