



Techway - Modelo de site responsivo multifuncional de desenvolvimento de software e serviços comerciais por zrthemes



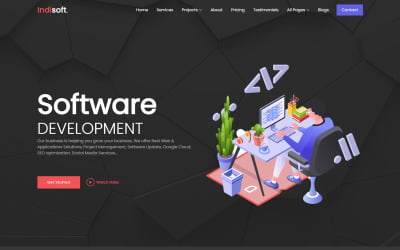
Indisoft - Modelo de site responsivo multifuncional para empresa de software e serviços comerciais por zrthemes

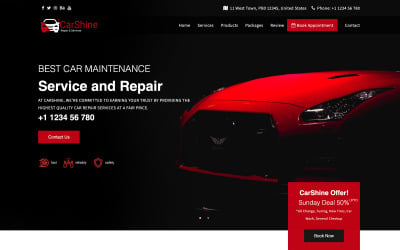
CarShine - Modelo de site HTML5 de várias páginas para serviço de conserto de automóveis por zrthemes


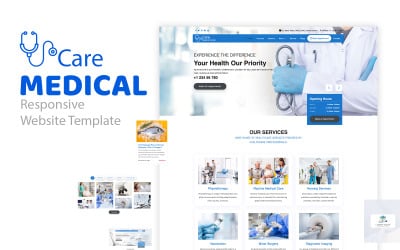
Cuidados - Modelo de site HTML5 responsivo médico por zrthemes

Floral - Modelo de Casamento em HTML Responsivo por DifferenzSystem

NettaPrint - Imprimindo modelo de site responsivo Bootstrap por NettaThemes


RedTheme - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por zrthemes


D-Tech - Modelo de site para desenvolvedor web por zrthemes


DesignSoft - Modelo de site do Web Design Studio por zrthemes


Neso - Modelo de site responsivo multifuncional para soluções de TI e serviços comerciais por zrthemes

Modelo de educação, cursos online, livros online por NettaThemes





EcoClean - Modelo de site de serviços de limpeza por zrthemes

Ensoft - Modelo de site responsivo multifuncional para soluções de TI e serviços empresariais por zrthemes


Pera - modelo de site criativo de uma página por GoldEyes

Carvalley | Modelo de site angular do diretório de listagem e comércio de automóveis por Slidesigmathemes





 SALE
SALE

Os melhores modelos de AMP HTML que você pode usar
Diga adeus aos designs da web lentos e desatualizados! Com modelos HTML AMP criados e otimizados profissionalmente, seu site será carregado mais rapidamente e terá uma classificação mais alta nos resultados dos mecanismos de pesquisa. Você tem a vantagem dos dois mundos: um site de ótima aparência que carrega em um piscar de olhos. Além disso, toda a codificação foi feita para você, então basta fazer o download e começar. Elimine o incômodo do desenvolvimento da Web e deixe que esses ativos o ajudem a preparar seu site rapidamente para o lançamento, sem sacrificar o estilo ou a funcionalidade.
Por que você precisa de um modelo HTML com tecnologia de páginas móveis aceleradas
Accelerated Mobile Pages (AMP) é uma estrutura para componentes da Web que permite aos desenvolvedores criar sites que funcionem bem em dispositivos móveis. Os benefícios para o usuário incluem os listados abaixo.
- tempos de carregamento mais rápidos;
- melhor navegação;
- melhor desempenho geral.
Em outras palavras, os temas desta coleção ajudam a criar uma experiência de usuário rápida e tranquila para os clientes. Eles já possuem recursos dinâmicos integrados, para que seu site carregue rapidamente em qualquer dispositivo. Isso melhorará sua classificação nos mecanismos de pesquisa, deixará os usuários mais interessados em seu site e gerará mais vendas.
Portanto, se você deseja tornar sua presença on-line mais amigável e eficiente, um tema HTML5 com AMP pode ser o caminho a seguir!
Quem se beneficiará de um tema AMP HTML?
Os temas AMP HTML estão se tornando cada vez mais populares entre desenvolvedores e proprietários de sites. Eles fornecem uma excelente maneira de criar projetos on-line de carregamento rápido e até otimizados para SEO. Mas quem é o público-alvo dessas ideias?
A resposta é simples: qualquer pessoa que queira criar um site com ótima aparência e carregue rapidamente em todos os dispositivos pode fazê-lo. Seja você um proprietário de uma pequena empresa procurando melhorar sua presença on-line ou um desenvolvedor procurando uma maneira fácil de criar sites personalizados, os temas AMP HTML são uma solução eficaz. Na verdade, você colocará seu projeto em funcionamento mais rápido do que nunca.
Compreendendo os recursos dos temas HTML com a tecnologia AMP
Você deve determinar quais recursos são importantes para você e quais não são importantes. Para ajudá-lo a entender os pontos fortes de cada modelo, compilamos uma lista dos recursos mais importantes que essas ferramentas oferecem:
- Natureza responsiva. O layout pronto para dispositivos móveis permite que as páginas sejam redimensionadas automaticamente com base no dispositivo que as está visualizando. Esse recurso é uma necessidade porque significa que seu site ficará bem em qualquer tamanho de tela e funcionará bem em dispositivos móveis.
- Layouts, cores e tipografia personalizáveis. Você pode alterar o layout adicionando seções, divisores e outras ferramentas que permitem adicionar funcionalidade enquanto mantém sua visão criativa. Você também pode alterar o esquema de cores, as cores do texto e as fontes para combinar com a personalidade da sua marca.
- Blocos integrados: Existem diferentes blocos de conteúdo, como um formulário de contato, já integrado, permitindo que você comece a trabalhar imediatamente.
- Pronto para blog: sinta-se à vontade para adicionar postagens à seção de blog pré-criada para compartilhar histórias e até mesmo adicionar elementos multimídia para os leitores aproveitarem.
- Baseado em jQuery: jQuery é uma biblioteca JavaScript avançada que foi incorporada ao design desses temas para garantir que os usuários se divirtam.
Criação de sites com um modelo HTML de páginas móveis aceleradas
Vamos orientá-lo nas etapas de criação de sites com modelos AMP HTML.
- Escolha o web design certo que atenda às suas necessidades. Certifique-se de que ele atenda à estrutura de codificação desejada e forneça uma estética visualmente agradável para os usuários explorarem. Isso permite que os usuários atendam a todas as necessidades funcionais do seu negócio com facilidade.
- Personalize seu modelo com visuais impressionantes e outros conteúdos envolventes que ajudarão a capturar a atenção de seu público. Adicionar imagens divertidas, infográficos e outras mídias é uma maneira eficaz de dar vida ao seu modelo e torná-lo mais memorável.
- Certifique-se de que a velocidade e o desempenho da sua página sejam otimizados o máximo possível. Isso terá um impacto positivo na experiência do usuário, nas classificações dos mecanismos de pesquisa e na estabilidade geral. Melhorar o tempo de carregamento garante que os visitantes não tenham que lidar com problemas ou atrasos enquanto navegam em seu site. Fazer ou quebrar uma venda pode depender disso.
- Certifique-se de testar e depurar tudo completamente; isso ajuda a evitar que gafes ou erros desastrosos apareçam no front-end. A depuração deve ser feita regularmente porque ajuda a encontrar problemas no início e evita que eles destruam seu site no futuro.
- Por fim, e mais importante, certifique-se de manter seus projetos seguros e atualizados o tempo todo. Isso significa ficar por dentro das atualizações de software e patches de segurança e garantir que todos os dados confidenciais sejam mantidos a salvo de agentes mal-intencionados. Além disso, você deve fazer backups regulares para não perder nenhum dado caso algo inesperado aconteça.
As 10 mudanças mais proeminentes nos layouts da Web este ano: vídeo
Perguntas frequentes sobre modelos HTML AMP
Como funcionam os modelos AMP HTML?
Eles são como os blocos de construção de um site. Eles permitem que você crie facilmente páginas da Web otimizadas para velocidade e desempenho. Dessa forma, você pode criar rapidamente um conteúdo envolvente que seja responsivo e de carregamento rápido. Você não precisa se preocupar com a codificação do zero ou com elementos de design complexos; basta conectar seu conteúdo e você está pronto para começar!
O uso de modelos HTML AMP melhora o desempenho online?
Eles visam reduzir o tempo de carregamento da página e aumentar a experiência do usuário, para que você possa aproveitar ao máximo seu site.
Posso vender meus próprios modelos HTML AMP?
Claro. Templateog体育首页 é a plataforma perfeita para web designers que desejam levar suas habilidades para o próximo nível. Sua interface fácil de usar permite que você carregue e comece a vender seus recursos de design para clientes em todo o mundo, onde você pode ver seus lucros crescerem.
Como posso usar modelos HTML com a estrutura Accelerated Mobile Pages para fazer meu site carregar mais rápido?
Essa estrutura ajuda a otimizar as páginas da Web para melhorar a velocidade móvel e a experiência do usuário. Ele reduz o tempo de carregamento da página, melhora a classificação nos mecanismos de pesquisa e ainda obtém mais cliques e conversões. Portanto, se você deseja acelerar o tempo de carregamento, vale a pena considerar os temas AMP HTML5.
