


技术-整体IT解决方案 & 多用途WordPress主题 by DreamIT

元素博客杂志和新闻Wordpress主题 by WebteStudio

美托克-建筑 & 行业Wordpress元素主题 by 泰拉
 +免费安装
+免费安装
Profimed -医疗网站WordPress主题 by ZEMEZ
 +免费安装
+免费安装
园林绿化服务WordPress主题 by ZEMEZ
 +免费安装
+免费安装
最小元素多用途的WordPress主题 by ZEMEZ
 出售
出售
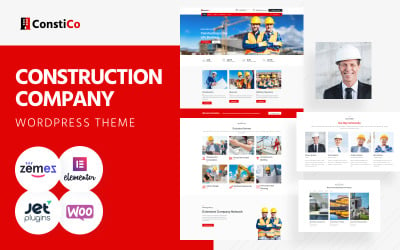
Webona - IT解决方案 & 商业服务WordPress主题 by garantiwebt
 +免费安装
+免费安装
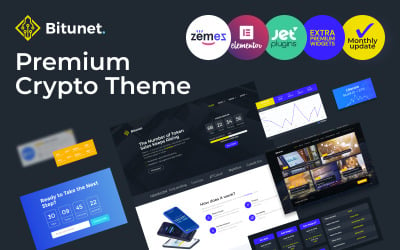
Bitunet -加密货币WordPress元素主题 by ZEMEZ
 +免费安装
+免费安装
24.多用途新闻门户WordPress元素主题 by ZEMEZ
 +免费安装
+免费安装
贷款信托-抵押公司WordPress元素主题 by ZEMEZ
 +免费安装
+免费安装
Tripster -旅行社现代WordPress元素主题 by ZEMEZ
 +免费安装
+免费安装
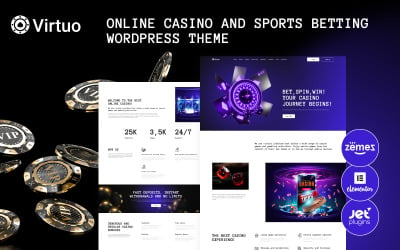
Virtuo -在线赌场和体育博彩WordPress主题 by ZEMEZ
 +免费安装
+免费安装
La 食物 -意大利餐厅响应WordPress主题 by ZEMEZ
 +免费安装
+免费安装
MediLuxe -整形手术WordPress主题 by ZEMEZ
 +免费安装
+免费安装
修复-自动调整,WordPress汽车维修服务主题 by ZEMEZ
 +免费安装
+免费安装
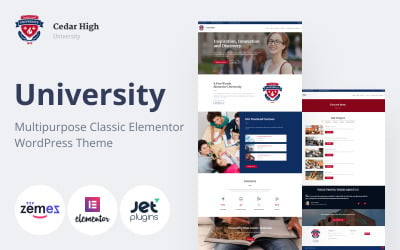
雪松高中大学多用途经典元素WordPress主题 by ZEMEZ
 +免费安装
+免费安装
深刻的思想-心理学诊所WordPress主题 by ZEMEZ
 +免费安装
+免费安装
Ascendio -企业 & 商务WordPress主题 by ZEMEZ
 +免费安装
+免费安装
Bricle - Bootstrap架构WordPress主题 by ZEMEZ
 +免费安装
+免费安装
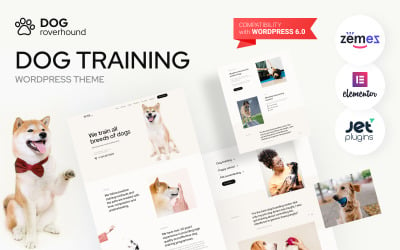
狗Roverhound -狗训练WordPress主题 by ZEMEZ
 +免费安装
+免费安装
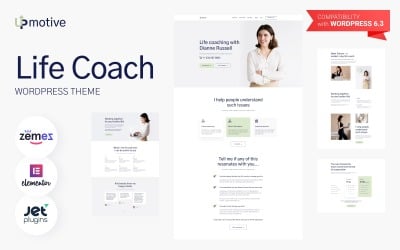
UpMotive -生活教练WordPress主题 by ZEMEZ
 +免费安装
+免费安装
财务顾问WordPress主题 by ZEMEZ
 +免费安装
+免费安装
汉堡宫-快餐餐厅WordPress主题 by ZEMEZ
 +免费安装
+免费安装
导师- SEO数字营销机构WordPress主题 by ZEMEZ
 +免费安装
+免费安装
构建WordPress元素主题 by ZEMEZ
 +免费安装
+免费安装
Heline -美容中心和水疗WordPress主题 by ZEMEZ
 +免费安装
+免费安装
故事-儿童慈善主题 by ZEMEZ
 +免费安装
+免费安装
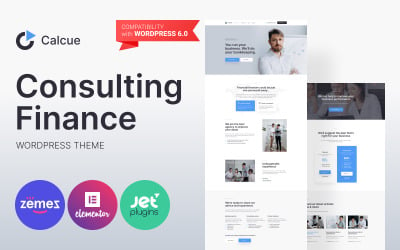
Calcue -财务咨询WordPress主题 by ZEMEZ
 +免费安装
+免费安装
美食快讯-农业 & 农场主题 by ZEMEZ
 +免费安装
+免费安装
汽车服务和车间WordPress主题 by ZEMEZ
 +免费安装
+免费安装
圣礼-教堂 & 宗教主题 by ZEMEZ
 +免费安装
+免费安装
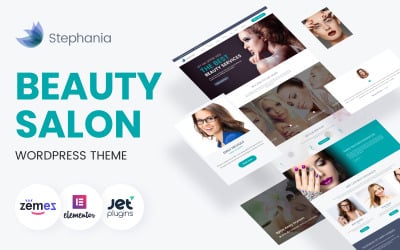
斯蒂芬妮-美容院 & 皮肤护理WordPress主题 by ZEMEZ
 +免费安装
+免费安装
杜瓦尔-葡萄园,酒厂WordPress主题 by ZEMEZ
 +免费安装
+免费安装
shield -安全卫士WordPress主题 by ZEMEZ
 +免费安装
+免费安装
Chop-Chop -亚洲餐厅WordPress主题 by ZEMEZ
5个最好的WordPress主题与MegaMenu功能2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,036 | $98 |
| 技术-整体IT解决方案 & 多用途WordPress主题 | 1,548 | $72 |
| 元素博客杂志和新闻Wordpress主题 | 301 | $69 |
| 艺术ruls -画廊和博物馆主题 | 97 | $39 |
| 美托克-建筑 & 行业Wordpress元素主题 | 103 | $69 |
WordPress Mega菜单主题为您的勇敢的想法
你想让你的产品一眼就能看到吗? 你来对地方了. 这种类型的可扩展列表,下拉,使您的物品清单容易察觉. 毫无疑问,可扩展的WordPress超级菜单赢得了客户的信任. 这是有大量选项的web应用程序的最佳实践之一. 可以是布局、帖子、类别或子类别. 不管是什么,让你的目录看起来赏心悦目.
那么,准备好升级页面导航了? 那么这个先进的解决方案将满足您的需求.
您想在其中展示的项目数量并不重要. 它的完美之处在于它对转化率产生了积极的影响. 所以,访问者在帮助你销售更多产品的同时,也能找到更多的东西.
为什么这对你的受众很重要? 他们跳过滚动. 一切都立刻可见.
Use a vertical or horizontal listing, left-hand or right-hand navigation; it is up to you. 这取决于你的受众和你的商业目标. 当你了解这两者时,你就会使用正确的风格.
为什么不在多个关卡中显示你的库存呢? 更大的玩家已经利用了多层次网站架构的力量. 所以,你并不孤单.
为什么你应该使用WordPress超级菜单主题?
有一点要记住——超级菜单是有效的. 这是它最大的优势之一.
因此,它
- 提供更好的用户体验;
- 有条理的风格;
- 让您添加图像,图标,或其他排版;
- 既实用又时尚.
其他好处如下:
- 第一条:如果你认为滚动很棒,那就再想想吧.
好的,谷歌,顾客喜欢滚动吗?
简短的回答:不.
长话短说:滚动是痛苦的.
目录顶部的选项滚动时将隐藏. 顾客有两种方式:学习去哪里,或者依靠记忆. 这些选择都是不可接受的. 访问者希望以一种易于操作的方式获得他们正在寻找的东西. 一旦出现问题,他们更有可能离开. 所以,帮助他们完成你应用上的任务.
- #2他们是伟大的任何项目,不仅仅是电子商务.
你曾经在网上购物或看报纸吗? 至少一次. 然后你就会明白它们提供的低级信息的数量. 通过可扩展菜单,访问者可以轻松访问它.
- 3 .它创造了详细的流程.
与下拉菜单在一个列中提供多个选项不同,超级菜单有另一种方式. 它们创建了项目之间的关系. 访问者会看到一个多层次的下拉列表,其中包含了您提供的所有内容. 你想让你的观众看到什么.
什么时候使用超级菜单是合适的?
可扩展的列表可以容纳大量的链接,并且看起来仍然很吸引人. 这也是它们提高大型网络应用转化率的原因之一. 它们最适合通过正常的分层列表进行两到三次深度内容点击. 电子商务网站是从中受益的最佳候选人.
你的页面是什么类型的? 检查您的门户网站可以获得的好处.
网上商店
每家商店的收益. 这就是你的访问者期望得到的. 这不是可有可无的,而是必须的. 这样,它就提供了最好的用户体验.
时装和服装商店
这里最好是一个可扩展的清单. 构建这样一个困难的平台是一项具有挑战性的任务. 有多个类别和子类别, 不同的尺寸和选择, 性别和年龄, 这样的例子不胜枚举. 使用mega menü WordPress方法, 你的应用程序为任何登陆它的人提供了一种更顺畅、更简单的探索收藏的方式. 当你关心你的受众时,你的销量就会增加.
酒店及餐厅网站
超级菜单导航也是最好的选择. 它将有助于展示不同类型的房间、休闲活动和膳食计划.
最后, 博客和杂志网站 像Mashable证明了基于内容的网站也可以使用这种方法.
当使用超级菜单是不合适的?
和其他东西一样,WordPress的超级菜单只是有时候是最好的选择. 这没关系. 下面看看你的情况是否如此.
如果你的网站没有很多链接
你有一个小的应用程序. 一个页面的布局就足够了,而几个页面需要澄清. 一个干净的应用很好,但一个空白的应用就不好了.
如果你有大量的链接
它只需要扩展导航,如果它使用几个链接到子页面. 与零售网站相比,公共部门网站不使用它.
销售漏斗
你的应用销售一两种产品,或者鼓励访问者订阅电子邮件. 通常,它在主页上使用横幅将用户重定向到登录页面. 在这种情况下,导航应该是最小的. 任何额外的选项只会让访问者从你想要他们做的事情上分心.
在移动
它不能在手机上运行. 小屏幕会让你的导航看起来一团糟. 大菜单加上滚动是令人困惑的.
WordPress Mega菜单主题最佳实践
当简单的下拉菜单对于网站界面来说太大时,超级菜单是一个很好的选择. 想象一下,一个大型网站向访问者展示多个功能. 认为它们都是可见的? 再想想. 滚动从来不是大型网站的好主意.
让用户一眼看到所有选项. 有了合适的大菜单WP导航,他们会看到它而不记得. 因此,他们完全理解他们将要做出的选择.
大型菜单可以改善网站的用户体验设计,并鼓励访问者长时间探索它. 然而,你应该遵循一些最佳实践,以确保一个完美的应用之旅.
记住下面的列表.
- 保持简单. 总是. 确保用户容易扫描.
- 优先考虑响应式设计.
- 保持标题和列表的高度不超过屏幕高度的一半到2/3.
- 添加图标或图像,使其引人入胜.
- 不要给访问者过多的选择. 列数不应超过5列.
- 使用单一的链接颜色. 链接之间保持距离.
- 确保所有目录项同时可见. 跳过滚动. 把它想象成一个小的预览页面.
- 使用单个触发选项悬停或单击.
WordPress Mega菜单主题为您的电子商务网站
不管你喜不喜欢,今天的网站都倾向于报道更深入的话题. 有了所有这些信息,访问者应该能够毫无困难地深入其中. 下拉菜单是一个糟糕的选择. 他们无法提供这种便利.
例如,电子商务网站. 你知道这有多难. 成千上万的产品可供选择, 不同的类别, 相关项目, 以及产品评论. 那么,如何快速查看所有内容?
使用megamenus.
你的访问者会浏览那些有吸引力的,然后深入到他们喜欢的. 最好的部分是,探索过程是顺利和用户友好的.
如何添加WordPress超级菜单功能到您的网站
这是一个可靠的功能,可以让您的目录再看一眼. 虽然WP默认不支持,但是没有什么好担心的. 希望跳过安装额外插件或扩展的额外问题? 忘记,. 使用WordPress超级菜单主题,您的网页设计将得到改善.
假设您想要设计一个专业的布局. 除此之外, 用多个方便的元素丰富它, 包括视频或音频文件, 投资组合, 博客设计, 或者网上商店的一些商品. 这样的话,看看我们收集的美丽的 多用途网站模板 可在Template怪物的市场.
为您的网站添加正确的列表功能很容易. 选择最好的高级WordPress超级菜单主题,并选择一个提供所需功能级别的主题. Merimag主题是你所需要的.
它捆绑了你可能需要的一切,以建立一个功能齐全的网站,而不会影响你的SEO. 说到导航,模板有许多关于菜单的特性. 如果你不喜欢你所看到的,改变它.
向其中添加新项目、类别、链接或图像. 自定义字体. 设计、布局或任何其他您想要的设计元素. 这里可以添加很多选项和功能. 关键是要理解你希望你的清单看起来是什么样子,并让你的受众尽可能容易地使用它.
相反,假设您没有找到任何喜欢的模板. 很难想象,对吧? 不管怎样,你有什么选择? 一切都很简单. 您可以使用Elementor JetMenu插件创建一个自定义的.
如何使用元素设计你的超级菜单导航
想法是一样的. 它允许你自定义你的菜单路线的每一个小细节. 此外,还可以控制目录的行为. 你可以决定不同的列表在应用程序其他部分的外观.
举个例子 你好Elementor 儿童主题是一个完美的解决方案. 它适用于所有主题的商业网站. 此外,它还针对高性能和控制进行了优化. 所以,如果你想从元素开始,它将是你最好的盟友.
开始很容易. 使用常规设置设置您的基本列表. 然后转到外观-菜单查看您的选项. 您将看到您可能想要配置的不同可选设置.
例如,设置目录宽度或自定义填充. 我不喜欢你看到的? 试着改变姿势. 如果你不确定是否值得改变, 当你觉得你准备好了,随时欢迎你回到这些设置.
不要走得太高是一条很好的经验法则. 两列或三列布局始终是开始的最佳实践. 尝试一下,你会有一个完美的开端.
一旦你检查了,就不要止步于此. 探索最好的元素Mega菜单模板,看看每个选项都值得一试.
如何避免超级菜单的问题?
导航和菜单是两大领域,你的网站可以成就或破坏你的SEO. 清晰的导航是影响内部页面排名的最佳机会.
超级菜单并不是每次都适合每个网站. 相反,它们使电子商务网站的索引更好. 在智能手机中使用时,它们有自己的位置, 实现用户(和企业)目标的实用方法.
做对了,它能帮助搜索引擎理解你的网站是如何布局的吗. 如果做错了,你的导航就会妨碍层级URL结构.
良好的结构和逻辑布局得到了谷歌的青睐. 很难得到一个? 然后在设计导航菜单时考虑用户流程和哪些页面是重要的. 这是至关重要的. 不要把每一页都放在你的列表中. 相反,创建一个清晰的爬行路径,从主页到网站上的每个其他页面.
这样,你就可以帮助你的用户进入布局的子集.
此外,确保你的应用路由不会以布局上的大部分内容结束. Google倾向于从自上而下的角度来看待页面. 所以,把最重要的内容放在页面的顶部. 因此,谷歌得到了正确的重要信息.
WordPress Mega菜单主题的顶级功能
除了一个可扩展的菜单, 一流模板还附带了许多您想要使用的方便功能. 主要特点包括:
- 一键导入,无忧安装;
- 完全自适应设计和视网膜就绪布局;
- 强大的管理面板来管理您的网站;
- 适用于各种主题(动物、教育、商业、设计、房地产等)的多功能设计.);
- 用户友好的网站建设者(元素, WPBakery, 古腾堡, 樱桃, 视觉作曲家, MotoPress, 等.);
- 优化与最新的SEO实践;
- WooCommerce集成,推出在线商店;
- 兼容最好的高级插件,以增强网站的功能;
- 用于联系、登录、搜索或预订的工作网络表单;
- 示例数据安装程序等.
让我们再提几个功能,包括:
- 谷歌地图集成;
- 能够把你的网站塑造成任何你想要的,没有编码问题;
- 强大的主题设置,自定义您的布局外观;
- 预先设计的页面,部分和模块,以创建您想要的设计;
- GDPR合规;
- 翻译就绪和RTL支持;
- Ajax功能;
- 漂亮的谷歌字体;
- 跨浏览器兼容性等.
- 客户支持.
谁会喜欢使用我们的超级菜单WordPress主题?
无论是企业主还是博物馆经理, WordPress主题将增加您的企业的声誉,并推动游客到它. 这些类型的主题也适用于以下内容:
- 各行各业的博主;
- 艺术或博物馆画廊;
- 专业的业务组合;
- 在线商店/商店;
- 单页模板;
- 时尚杂志;
- 简历模板;
- 经济论坛网站等.
我们的顶级Mega菜单WordPress主题选择
尽管网上的人群越来越多, 对于任何想要分得这块令人垂涎的馅饼的人来说,仍然有空间. 而不是把时间浪费在低质量的选择上, 我们为您带来一流的优质模板,立即开始. 你最不想要的就是用过时的设计把事情搞砸. 但在使用我们的高级模板时,这不是您需要担心的事情.
下面我们想分享我们的前五名设计与一个集成的大型菜单,立即开始.
#1 Hazel -干净的极简主义多用途WordPress主题
这个简约时尚的多用途WordPress主题是许多人的首选. 你有16个现成的设计为下一个web项目,你可以个性化,没有编码问题. 这是商业的最佳选择之一 & 企业网站. 此外,对于想要保持在线竞争力的创意人士来说,这是一个不错的选择. WPBakery是制作页面的主要页面生成器. 此外,它还支持WooCommerce、革命的滑块和WPML插件.
欲了解更多内容,请单击Details按钮.
#2 Alma -极简主义WordPress主题
如果你喜欢艺术和文化,阿尔玛是最好的选择. 捆绑在包中的高级功能列表将使您感到惊讶. 强大的管理面板,Ajax功能,事件功能,和津贴的列表是巨大的. 它的完全响应式设计适合任何屏幕. 无论是单页还是多页网站,Alma都适用于所有人. 最好的部分是,你可以开发一个世界级的网站,零编码经验.
包中其他值得注意的特性.
#3 元素博客杂志和新闻WordPress主题
这个制作精美的模板有一个清晰的风格和令人赏心悦目的设计. 一键安装软件包,从第一天开始享受各种有用的功能. 这个模板最好的部分是它支持几个网站建设者. element, Beaver, 古腾堡,还是WPBakery,由你来决定. 它包含不同的预制演示,安装简单快速. 超过18个现成的皮肤将帮助您开始没有先前的编码经验.
花点时间探索Merimag主题的力量,你不会后悔的.
#4 mynft - NFT Creator WordPress主题
如果你想挑战自己,成为一个有创造力的人,没有比mynft更好的选择了. 这个NFT创建者WordPress主题使用元素页面构建器来制作漂亮的页面布局. 接下来,它是优化性能,给你的访客最好的在线用户体验. 此外,模板是优化的SEO. 因此,您的内容更有可能出现在SERP结果的顶部. 你看到的都不喜欢? 改变它.
#5 Webona - IT解决方案 & 商业服务WordPress主题
当你决定使用Webona为你的下一个网站, 您将获得最可定制的模板之一. 这是一个轻量级的选项,可以让您的页面几乎立即加载. 它最适用于商业和企业网站. 也, 它提供了一个弹出式表单库,用于通知用户最新的新闻, 事件, 或者特价. 与Webona告别贫穷,过时的网站. 你应该创建一个新鲜,快速,功能丰富的网站与一个大型菜单.
Mega Menu WordPress主题视频
WordPress Mega菜单主题常见问题解答
什么是WordPress超级菜单主题兼容?
主题兼容从3开始的所有WordPress版本.6.X到最新的5.5x. 它也适用于WooCommerce. 此外,我们的大型菜单主题与MailChimp的, WPML等软件兼容.
WordPress超级菜单主题有什么样的动画?
主题有多个动画选项,你可以享受. 举几个例子,它们是背景视频、延迟加载效果、静态和其他.
WordPress超级菜单主题的成本是多少?
我们有各种预算的主题可供选择. 总的来说,我们的价格从45美元到98美元不等. 为了方便起见,您可以在页面右上方按价格过滤主题. 您可以选择最低价格或最高价格的选项.
Template怪物的超级菜单WordPress主题有演示版本吗?
是的,当然. 我们的产品附带一个Mega Menu演示版本,以帮助您选择. 您应该在您计划购买的一般页面上选择一个设计并点击它. 在那里,你会得到它的详细描述. 在右上角,您将看到一个名为现场演示的红色长按钮. 点击它,你会看到你的网站将如何出现,一旦你购买我们的产品.

