
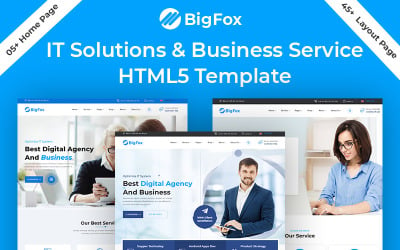
Techida – Üzleti szolgáltató vállalat és informatikai megoldások Többcélú reszponzív webhely

Varsity – Iskola, főiskola, egyetem, LMS és online kurzus oktatási HTML webhelyja

Medic – Kórház, Diagnosztika, Klinika, Egészségügyi és Orvosi Lab HTML és Bootstrap webhely
A legjobb egyoldalas HTML-sablonok mindenkinek
Minél egyszerűbben mutatja be az oldal az üzletet, annál gyorsabban ismerkedik meg a személy a szolgáltatással. Következésképpen az emberek kevesebb időt fordítanak az együttműködéssel kapcsolatos döntésekre. Ezzel párhuzamosan számos egyoldalas HTML sablon jelent meg a piacon, amelyek segítenek egy szép, stílusos, SEO-barát és maximálisan informatív weboldal létrehozásában. Az oldalon található információk tömörsége garantálja, hogy az olvasó a lehető legpontosabban megértse ajánlatának lényegét. Semmiféle zavaró tényező nem engedi elterelni a figyelmét. Először azonban tudnod kell, hogy milyen design hoz jó eredményt. Az alábbiakban erről fogunk beszélni. Olvassa el anyagunkat, és kezdje el projektje fejlesztését a Templateog体育首页rel!
Mi az egyoldalas HTML-sablonok
Valószínűleg már látta ezt a terméket. Ezek az áruk kész tervek, amelyeket telepíteni és kissé szerkeszteni kell. Ezután a termékképek és -leírások hozzáadása után megkapja a webes erőforrás tömeggyártású változatát, amelyet népszerűsíthet a keresőmotorokban vagy más hirdetési csatornákban.
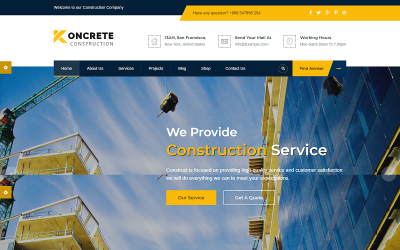
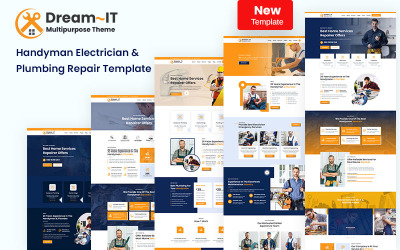
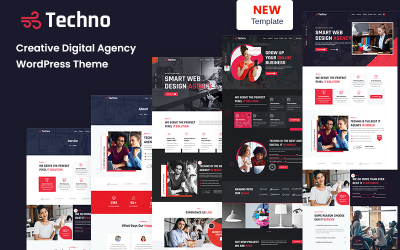
A fenti gyűjtemény egyoldalas webhelyekhez alkalmas. Azonban amint látja, a lista meglehetősen kiterjedt, és számos egyoldalas HTML-sablon közül választhatnak a látogatók. Hiszen fő feladatunk, hogy mindenki számára megfelelő elrendezést biztosítsunk, amely figyelembe veszi a vállalkozás igényeit és követelményeit.
Az egyoldalas HTML-sablonok fő céljai:
- A szolgáltatást vagy árut a lehető legteljesebb mértékben mutatja be, és feltárja annak jellemzőit anélkül, hogy a látogatót a döntéshez szükséges felesleges adatokkal terhelné.
- A gyönyörű grafikának, az animációs effektusoknak és a helyesen kiválasztott színsémának köszönhetően kellemes vizuális élményt nyújt a látogató számára.
- Könnyen és tömören elmondható az ajánlat előnyeiről, a cégről, annak alkalmazottairól stb.
- Rendszerezze helyesen az információkat. A jól átgondolt sorrend a főtől a részletekig lehetővé teszi a potenciális ügyfelek számára, hogy többet megtudjanak a cégről, és le akarják görgetni a többi adatot.
Most nézzük meg, hogy kinek alkalmas ez a cégbemutató forma, és milyen preferenciákat hoz az online vállalkozások számára.
Kinek van szüksége egyoldalas webhely HTML-sablonokra
Először is olyan vállalkozásokról van szó, amelyek egyetlen szolgáltatást nyújtanak. Köztük lakberendező stúdiók, marketing ügynökségek, PR-cégek, IT-cégek, kriptopiac, zenészek, művészek, művészeti galériák, horgászat, vadászat stb. Ebben a helyzetben a landing webhely meglehetősen gazdaságos és logikus lehetőség egy projekt.
Másodszor, vevőink között sok eladó van két-öt áruval. Emellett számos produkció korlátozott szortiment gyártására specializálódott (például fürdőszobai horgok, kézzel készített szőnyegek, babák stb.) Ezeknél a gyártóknál nincs értelme több oldalas weboldalnak, mert a nagy gyártási mennyiségek ellenére , a változatos választék mennyisége kicsi lehet.
Harmadszor, a kis cégek vagy az induló vállalkozások is meglehetősen vonzónak találják a leszállás melletti választást. Gyakran csak egy szakember kínálja egyetlen szolgáltatását – például SEO-promóciót, szövegírást vagy pszichoterapeutával való magánkonzultációt. Amint látja, az utasítások nagyon eltérőek, és nem adtuk meg a teljes listát. Egyetért azzal, hogy egy magán rendelővel rendelkező pszichoterapeutának vagy egy fogorvosnak nincs szüksége kiterjedt és drága oldalakra. Az internetes oldal azonban továbbra is szükséges, mert így szerezhetik meg az emberek első ügyfeleiket.
A leszállási webhely előnyei
Ismernie kell az egyoldalas webhely előnyeit és hátrányait. Hiszen ha a kész terveket nézi, akkor nagy valószínűséggel új vállalkozásba kezd. Tehát fedjük fel ennek a választásnak a fő pozitívumait:
- A gyártási sebesség. Egy ilyen webhely elkészítése minimális időt vesz igénybe. Ha van hasonló tapasztalata, néhány napon belül új projektet indíthat.
- Olcsóság. Nem kell hatékony tárhelyet vagy tucatnyi bővítményt vásárolnia. Ezenkívül a költségvetés hozzáértő megközelítésével kiválaszt egy megvásárolt témát, hogy kiváló dizájnnal rendelkezzen.
- Látványos. A webfejlesztők gyakran olyan megjelenést hoznak létre az egyoldalas oldalakon, hogy a weboldal görgetése izgalmas utazáshoz hasonlít, amelyet animációk, videók és egyéb effektusok kísérnek.
- Az információk teljessége. Kiterjedt webes források állnak rendelkezésre, ahol a programozók szétszórják az adatokat a blokkokon, kitöltetlenül hagyva a szakaszokat.
- Megjelenés okostelefonokon. Igen, a dizájn megtekintése bármely modulon kiváló benyomást kelt. A webfejlesztők minden tervet egyszerre készítettek telefonok, táblagépek és laptopok felhasználóinak.
- Egyediség. Szerezzen egy lenyűgöző megjelenést, amely emlékezetes és sokkal könnyebben felkelti a figyelmet. Végül is a tervező egy oldalra összpontosít, nem pedig több tucatra egyszerre.
- Ügyfélfigyelem kezelése. Az emberek konkrét adatok olvasására koncentrálnak és összpontosítanak, ahelyett, hogy a szakaszok között vándorolnának.
- Gazdag tartalom. Mivel kevés a hely a szolgáltatás bemutatására, a lehető legátfogóbbnak és kellően részletesnek kell lennie a feltételekről. Ennek eredményeként a felhasználó úgy érzi, hogy az információ elegendő a döntéshez.
Miután megtanultuk az előnyöket, mérlegeljük a hátrányokat, és kerüljük őket.
A leszállások hátrányai
Számos előny mellett az egyoldalas webhelyek olyan funkciókkal is rendelkeznek, amelyekről tudnia kell, és hogyan használhatja őket a legjobban.
Ezek közül emeljük ki a következőket:
- Lassú letöltési sebesség. Mivel sok adatot (képet vagy videót) kell tartalmaznia egyetlen oldalon, ez növeli a súlyát. Következésképpen sokkal lassabban tölt be. Ezt azonban elkerülheti, ha egyoldalas HTML-sablonokat vásárol késleltetett képfeltöltéssel.
- Nincs blog. A leszállásoknál általában soha nincs ez a szakasz. Mint tudják, egy blog gyakran a keresési forgalom forrása. Ahogy korábban írtuk, van egy részletes lista azokról a cégekről, amelyeknek egyoldalas webes forrás megfelelő. Tehát, ha Ön is közéjük tartozik, a blogírás nem kötelező. Próbáljon más eszközöket használni.
- Az elemzés összetettsége. A többoldalas weboldalak számos mutatót tartalmaznak, amelyek alapján az elemző értékeli a hirdetések hatékonyságát és a konverziók minőségét. Az Ön esetében egy másik konverzióelemzést kell készítenie.
- Más a mód, ahogyan feltárja a szolgáltatás lényegét. Ez a pont nem mínusz, hanem egyszerűen csak egy jellemző. Ennek a témának a tanulmányozása szükséges a megfelelő elrendezés kiválasztásához, és tudnia kell, hogy milyen tartalmat kell hozzáadni.
Minden helyzetnek megvan a maga megoldása; ezt láttad a hátrányok példáján. Tehát most megtudjuk, milyen előnyökkel jár a kész téma vásárlása.
Az egyoldalas HTML-sablonok jellemzői
Általános tévhit, hogy a témák csak a webhely megjelenését jelentik. Egyoldalas HTML-sablonjaink azonban számos hasznos funkciót tartalmaznak, amelyek segítenek az üzletfejlesztésben.
Fogékony
Különböző eszközméretekhez illeszthető, így minden információ egyformán szépnek, reprezentatívnak és kényelmesnek tűnik bármely képernyőn (okostelefonok, laptopok, számítógépek).
Keresőbarát
Ez az átfogó felkészülés logikus szerkezet, meta címek és leírások kialakításával, valamint a betöltési sebesség optimalizálásával segít gyorsabban elhelyezkedni a keresőmotorok rangsorában.
Bootstrap
Általában a programozók a legmodernebb és legoptimálisabb technológiákat használják az áruk létrehozásához, beleértve ezt a keretet is .
Ajax
Ez a tétel egyszerre több fejlesztésre vonatkozik. Ezenkívül csökkenti a webhely betöltési idejét.
Retina kész
Kezdetben csak az Apple gyártott speciális, megnövelt pixelsűrűségű képernyőkkel rendelkező kütyüket. Most más cégek is ilyen részleteket helyeznek el okostelefonjaikon. Ezért elengedhetetlen a Retina Ready megjelenés. Ilyen funkció nélkül a képek homályosnak tűnnek.
Többcélú
Az elrendezés sok cég számára megfelelő, ha ez a funkció szerepel a termékleírásban. Az ilyen univerzális kialakítások nagyban leegyszerűsítik a keresést, mivel rugalmasak, könnyen szerkeszthetők és könnyen beállíthatók a szükséges paraméterekhez.
Csapattagok
Ebben a blokkban feltétlenül jelezze a vállalat erősségeit. Ez elsősorban a vezető szakemberekre vonatkozik. A cégek gyakran kapnak megrendeléseket nagy tapasztalattal vagy jó példákkal rendelkező alkalmazottaknak köszönhetően.
Legördülő menü
Az ilyen alkatrészekről azt mondják, hogy a fejlett témákkal kombinálva még stílusosabbak és modernebbek.
Google térkép
Ez az integráció lehetővé teszi az iroda vagy részleg helyének a térképen való ábrázolását. Következésképpen az emberek választanak egy útvonalat, és gyorsabban eljutnak Önhöz.
Mega menü
Ez a fejlett komponens tetszés szerint konfigurálható. Több tucat lehetőség közül választhat, hogy egyedi menüt készítsen, és vonzóvá tegye azt potenciális közönsége számára.
Portfólió
A blokk lehetővé teszi munkapéldák bemutatását, ami elengedhetetlen az ügyfele gyors döntéshozatalához. Például könnyebb az együttműködés mellett dönteni, miután elolvasta a céget, és látja az Ön eredményeit.
Parallaxis
A rögzített háttér izgalmassá és lenyűgözővé teszi a görgetési folyamatot. A háttérben videózási lehetőségeket is találhat, ami tovább fokozza a hatást.
Lazy Load Effect
Ez a technológia javítja és teljesen megoldja a rossz letöltési sebesség problémáját. Végül is az összes elem és kép görgetés közben megjelenik a felhasználó számára, és nem töltődik be azonnal.
További bónuszok
Először is, minden vásárló részletes dokumentációt kap. Ez a fájl leírja az egyoldalas HTML-sablonokat, a beállításokat és azok pontos végrehajtását. A dokumentáció strukturált és szakaszokra oszlik. A webfejlesztők igyekeztek egy ilyen dokumentumszerkezetet elkészíteni, hogy a lehető leggyorsabban megtalálja a blokkot a szükséges beállítások leírásával. Ezzel egyidejűleg kap egy kézikönyvet is, amely lépésenkénti műveleteket tartalmaz, amelyek hasznosak a szerkesztésben. Az elrendezéseket saját maga is beállíthatja, sok szakember bevonása nélkül.
Másodszor, további ajándékok is vonzzák vásárlóinkat. A webfejlesztők gyakran kínálnak jó minőségű képeket, szerkeszthető ikonokat vagy bővítményeket bónuszként. Használja őket a webhely létrehozásakor vagy más célokra – például szalaghirdetési kampány létrehozásához.
Harmadszor, minden áru támogatott. Végül a rendszeres frissítések biztosítják, hogy az eszközök műszaki vagy vizuális hibák nélkül működjenek.
Negyedszer, a Templateog体育首页 vásárlói hat hónapig ingyenes támogatást kapnak. Tehát a fejlesztő cég maga nyújtja a szolgáltatást. Így a vásárlók kérdéseket tehetnek fel egy szakembernek, és gyors választ kapnak, mivel a legtöbb éjjel-nappali szolgáltatást kínál.
Hogyan válasszunk egyoldalas HTML-sablonokat
A dizájnnak a lehető legjobbnak kell lennie, fel kell hívnia a figyelmet és meg kell felelnie az Ön stílusának. Ezért összegyűjtöttünk néhány tippet, amelyeket érdemes meghallgatnia a kiválasztási folyamat során.
Nézze meg a Demót
Ez az előnézet az a megjelenés, amely megmutatja, hogyan és milyen sorrendben rendezték el a programozók a blokkokat, milyen vizuális effektusokkal hívta fel magára a webfejlesztő az emberek figyelmét, és hogy ez a téma általában mennyire illik Önhöz. Hiszen mindenki tudni akarja, hogy pontosan mit vásárol és kap.
Nézze meg a specifikációkat
A dizájn mellett az oldal számos további funkciót is kap a vállalkozás sikeres működtetéséhez. Például minden egyoldalas HTML-sablonnak megvannak a maga előnyei. A leírás elolvasása után megtudhatja, hogy a fejlesztő cégei milyen technikákat, technológiákat használtak az alkotás során.
Hozzon létre egy márkát
Még ha vállalkozása néhány szolgáltatásra szakosodott, akkor is meghódíthatja piacát! Csak az ipar fejlődését kell megfelelően megközelíteni. A felismerhető, könnyen megjegyezhető és asszociatív márka segít a törzsvásárlók megnyerésében. Ezenkívül minden részletnek egy stílusban kell lennie. Ez a megközelítés a feltöltött színekre, betűtípusokra, logókra és képekre vonatkozik. Ezért válasszon olyan témát, amely tökéletesen kompatibilis a jövőbeli tartalommal és logóval.
Fedezze fel az okostelefonok bemutatóját
Először nyomja meg a nagy zöld gombot az előnézettel, majd keresse meg az okostelefon ikonját a tetején. Kattintson rá, és megtudja, hogyan illeszthető a megjelenés az ilyen kütyükhöz. Gyakran az emberek telefonon vagy más praktikus kütyüben szeretnék látni az együttműködés feltételeit. Ezért az ilyen eszközökön a leszállás kialakítása elengedhetetlen.
Szűrők alkalmazása
A választékban gyakran több tucat árut lát egyszerre. Ez a gyűjtemény sem kivétel. Ha a listát a legrelevánsabb lehetőségekre szeretné szűkíteni, használja a szűrőt. Látod a bal oldalon. Válassza ki az árukat jellemzők, színek, üzleti irányok, sőt értékelések alapján.
Ellenőrizze a kompatibilitást
A vásárlók mindig azt szeretnék, hogy a termék hibamentesen működjön, és nincs szükség további munkára. Legalább meg kell határoznia, hogy a programozók milyen tárhelyet ajánlanak, a webszerver kompatibilitást és a PHP verzió kompatibilitását. Kapsz még kérdéseket? Nyugodtan kérjen tanácsot egy tanácsadótól az online chaten. Jobb megtanulni a lényeges részleteket, mint később megbánni a vásárlást. Mindig készek vagyunk segíteni és tanácsot adni.
Árak összehasonlítása
Leggyakrabban az árlista olyan, hogy minden vásárló számára elérhető. A költség általában a termék létrehozására fordított időből alakul ki, meghatározott technológiák és kiegészítő funkciók felhasználásával. Azonban még mindig vannak olyan kellemes apróságok, mint az eladások és egy kis árkülönbség a különböző fejlesztői stúdiókban.
Minden testreszabható
Ha elégedetlen néhány triviális részlettel, ne feledje, hogy könnyen javítható. Például alkalmazzon más színsémát, válasszon betűtípust, és cserélje fel a blokkokat. Azonban ne ragadjon el, és ne hajtsa végre a felismerhetetlenségig az elrendezést. Végül is a szakemberek átgondolták az információ szerkezetét és helyét, és elhelyezték arra a helyre, ahol voltak.
Reméljük, hogy ez az információ segít a választásban.
Hasznos videó az egyoldalas HTML-sablonokról
Egyoldalas HTML-sablonok GYIK
Hogyan lehet több témát látni?
Fentebb leírtuk, hogyan lehet csökkenteni az elrendezések listáját. A nagyításhoz látogassa meg ezt a linket . Itt gyűjtöttük össze a HTML-webhelyek összes tervét.
Hogyan kaphat kedvezményt egyoldalas HTML-sablonokra?
Az összes kedvezményes ajánlatot közvetlenül ebben a kollekcióban kapja meg. Az eladásokat áthúzott árral jelöltük. Van azonban egy akciós rovatunk , ahol sok izgalmas dolgot talál az olvasó. Szerezzen be témákat, videotartalmakat , grafikákat stb. a javasoltak között.
Hogyan tölthetek le egyoldalas HTML-sablonokat?
Először hozzon létre egy rendelést, és fizessen online. Kérjük, hogy a megrendelőlap kitöltésekor csak a megfelelő elérhetőségeket használja. Tehát a termékkel együtt levelet küldünk az Ön által megadott e-mail címre. Kattintson a fogadott fájlra, és válassza a Mentés másként lehetőséget. Ezután válassza ki azt a mappát, ahová a vásárlást letölteni szeretné. Ez a hely lehet egy laptop vagy egy flash meghajtó. Végül kattintson a Mentés gombra.
Hányszor használhatom az egyoldalas HTML-sablonokat?
Személyes licenc vásárlásakor telepítheti a témát egy webhelyre, és csak saját maga használhatja. Ezért lehetetlen egy kész projektet továbbértékesíteni a mi tervünkkel. Ha azonban vevője van egy webhely létrehozására, kérjük, rendeljen kereskedelmi licencet, és adjon el egy kész projektet. Ugyanakkor ez a tarifa lehetővé teszi az elrendezés telepítését öt korai webhelyen öt ügyfél számára.