WordPress. 如何在联络表格7中加入验证码
2020年1月27日
本教程将向您展示如何添加 验证码 (reCAPTCHA) to 触点形式 7在WordPress中.
触点形式 7 插件 有 验证码 功能包括. 请按照以下步骤添加 验证码 到你的 网站:
首先 reCAPTCHA,你需要有一个谷歌帐户,并注册您的网站 API 密钥:
-
登录你的Google+账户并打开 重新获取管理面板:
-
注册你的 网站:输入你的 域 名称及标签. 点击注册按钮:

这样做之后,您将获得一个站点密钥和一个秘密密钥.
-
-
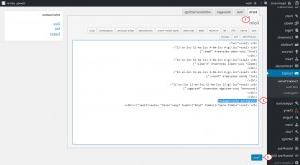
登录你的WordPress管理面板.
网站维护服务
所以,多亏了上面的教程和对主题的清晰解释 video,你可以加上 re验证码 to 触点形式 7 .你自己, 特别是如果你已经使用WordPress平台和它的各种插件很长时间了.
但通常在管理或执行各种更新的过程中, 非专业用户或在线业务的所有者会犯某些技术错误,使资源的功能不是最佳的,甚至是不可能的. 例如,像add这样的过程 re验证码 to 触点形式 7相当复杂,由于网站上频繁的僵尸攻击,需要密切监控. 在这种情况下,我们可以向你提供帮助. 依靠WordPress的专业人士 网站 维护 & Templateog体育首页的支持. 这也适用于 触点形式 7 验证码.
现在更详细地讲一下. 当然,对网络项目的投资应该得到回报 网站 应该成为稳定的收入来源吗. 要达到这样的结果,你的项目需要不断发展, 监控和综合技术支持.
在分析了客户的需求之后, TM创造了便捷的技术支持和维修服务 网站维护服务 -一个系统,结合各种服务,以提高和维护您的网站. 你所有的问题都可以通过注册一个 维护订阅.
通过订阅可以获得的主要服务:
- 全面优化(包括 数据库);
- 每日备份;
- 定期调试;
- 每月活动报告;
- 插件 更新;
- WooCommerce援助;
- 搜索引擎优化 咨询公司;
- 举办 在InMotion
- 技术支持(全天候,电话或远程);
- 安全防御(这将直接适用于你的主题 re验证码 触点形式 7).
还有更多!
你知道吗 2019年,每分钟大约有9万次针对WordPress网站的攻击? 这意味着 验证码 为 触点形式 7将是额外的安全保证. 报名参加我们的服务会让你离这个更近. 有两种类型的订阅:基本版-每月39美元(包括保持网站更新和保护所需的基本操作)和高级版每月69美元(加上我们的专家在推广方面的额外帮助), 优化与保护). 一个不错的奖励是,前两个月你可以免费测试这个系统. 以便选择最适合您的资费, 我们建议您阅读我们博客上的这篇文章, 详细描述了它是如何工作的?对谁有用?? 一般来说,这个服务是什么 如何使用Templateog体育首页网站维护服务管理网站. 你也可以随时og体育的在线聊天或 提交罚单 到您需要的部门,我们的专家将在24小时内与您联系. 无论你选择什么计划, 这将有助于保护您的网络资源,您将不再有如何添加的问题 验证码 to 触点形式.














.jpg)