樱桃3.x. 如何制作一个完整宽度的单独记录
Сентябрь 4, 2015
Добрый день! 你可以从这个tutorial学到如何 全宽度单独记录 (特定帖子全宽度)在WordPress模板 CherryFramework 3.
Страница 个别气味 通常包括 页面内容区域 (内容区域)和 боковую панель (sidebar):
Возможно, 你想要关闭侧边栏,, 使页面的内容占据整个宽度. 你可以通过一些简单的规则轻松做到这一点 CSS.
让我们来看看如何做到这一点.
-
使用扩展 Firebug для Firefox или 开发者工具 (检查元素)您的浏览器,找到 侧板等级 (sidebar class):
-
Затем, найдите 页面内容区域类 (内容区域类)类似于:
-
现在,让我们找到一个特别的 单个记录页类 (单帖子页面类别):
阶级页 具体的记录 (具体岗位)为: postid-1910. 如果你想对所有页面进行修改, 个别记录 (单帖子),你应该使用类 single-post.
既然知道了类名,我们就可以添加必要的规则 CSS删除侧边栏并将页面内容拉伸到整个站点的宽度.
-
转到选项卡 Внешний вид -> Редактор (Appearance -> Editor)在你的WordPress管理面板:
-
В файле style.css,将以下代码添加到文件的底部:
.Postid -1910 #sidebar {
display: none;
}
.postid-1910 #内容{
width: 100%;
}
按下按钮 «Обновить файл» (Update 文件),以应用更改:
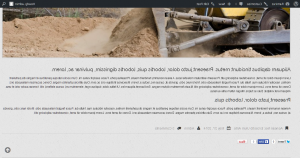
访问您的网站并刷新页面,查看所做的更改.
您可以看到条目现在显示在整个屏幕宽度:
这是tutorial的尽头. 你已经学会了如何 全宽度单独记录 (特定的帖子全宽度)在你的WordPress CherryFramework 3模板.
你可以在下面观看详细的视频: