如何在WordPress中缩小CSS/JavaScript文件
2018年10月4日
大家好,我们的支持团队准备为您提供一个新的教程,向您展示如何 最小化CSS / JavaScript 文件 在WordPress
最小化CSS和 Javascript 文件使它们加载速度更快,并加快你的WordPress网站. 目标是使你的 网站 通过从源代码中删除空白、行和不必要的字符来减小文件的大小.
常规CSS代码示例:
身体{
保证金:20 px;
填充:20 px;
颜色:# 333333;
背景:# f7f7f7;
}
h1 {
字体大小:32像素;
颜色# 222222;
margin-bottom: 10 px;
}
简化的CSS代码示例:
身体{保证金:20 px;填充:20 px;颜色:# 333;背景:# f7f7f7} h1{字体大小:32 px; margin-bottom: 10 px}
您需要做的第一件事是安装并激活 更好的WordPress Minify 插件.
一次 插件 激活后,会添加新的吗 BWP贬低 菜单项到你的WordPress管理栏. 开放访问 插件的设置.
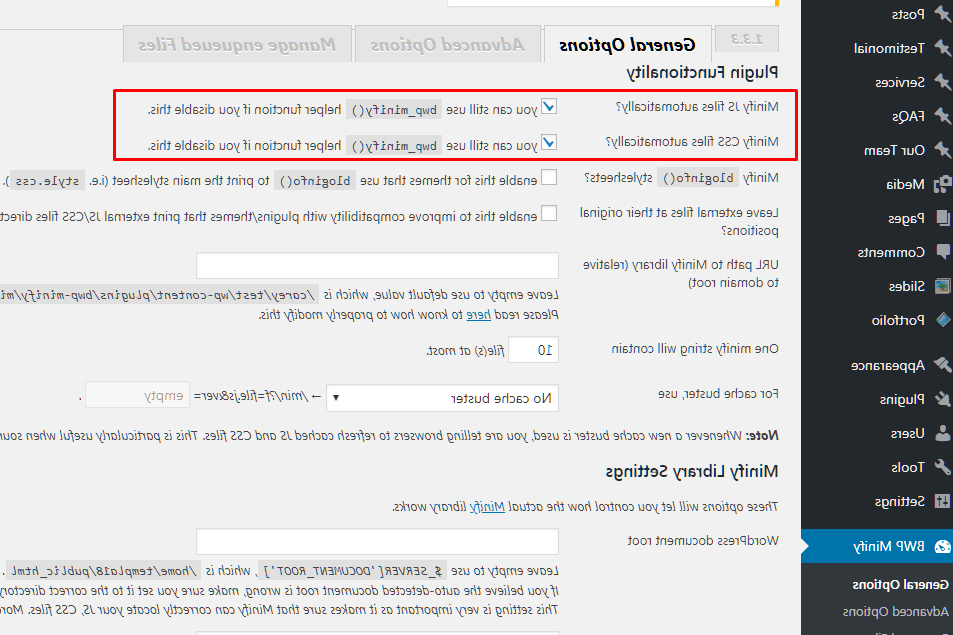
在设置页面中,您需要勾选前两个选项以自动缩小 JavaScript 和CSS文件 网站.

您现在可以点击 保存更改 按钮来存储您的设置.
顺便说一下,您可以看看我们的 WordPress主题 为您的在线项目选择合适的模板.














