- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework3. Wie man das Zuschneiden von Vorschaubildern in der Galerie einstellt und das Zuschneiden von Vorschaubildern in Beiträgen deaktiviert
März 24, 2016
Guten Tag! Von diesem Tutorial erfahren Sie, wie man das Zuschneiden von Vorschaubildern in der Galerie einstellt und das Zuschneiden von Vorschaubildern in Beiträgen in den Vorlagen mit Cherry Framework 3 deaktiviert.
CherryFramework3. Wie man das Zuschneiden von Vorschaubildern in der Galerie einstellt und das Zuschneiden von Vorschaubildern in Beiträgen deaktiviertDas Zuschneiden einiger Vorschaubilder kann auf der Website deaktiviert werden.
Lassen Sie uns zeigen, wie man dies erfüllt.
Wie man das Zuschneiden von Vorschaubildern in der Galerie deaktiviert
-
Indem Sie FTP/den Dateimanager im Hosting Control Panel nutzen, finden Sie den Ordner /wp-content/themes/CherryFramework/ und finden Sie in ihm die Datei filterable-portfolio-loop.php:

-
Kopieren Sie die Datei in den Ordner /wp-content/themes/themeXXXXX/ (wo XXXXX – die Nummer Ihrer Vorlage ist), um die Änderungen an der Datei vornehmen zu können. Dadurch werden keine Änderungen verloren, wenn Sie CherryFramework aktualisieren.
-
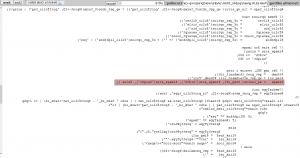
Öffnen Sie die Datei zur Bearbeitung und finden Sie den folgenden Teil des Codes:
$image = aq_resize( $img_url, $image_size['width'], $image_size['height'], true );
Ersetzen Sie diesen Teil des Codes durch den Code, den Sie unten sehen:
$image = aq_resize( $img_url, $image_size['width'], $image_size['height'], false );

Sie können sich überzeugen, dass das Zuschneiden von Vorschaubildern in der Galerie deaktiviert wurde:

Achtung: Sie müssen die Bilder in der Galerie noch einmal hochladen, damit die Vorschaubilder in den Containern für die Vorschaubilder richtig platziert werden.
Wie man das Zuschneiden von Vorschaubildern in Beiträgen deaktiviert
-
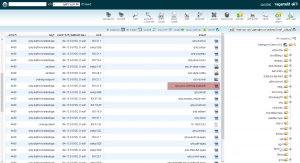
Finden Sie den Ordner /wp-content/themes/CherryFramework/includes/, finden Sie die Datei theme-function.php und öffnen Sie sie zur Bearbeitung.
Finden Sie den Code der Funktion tz_image, es sind ungefähr die Zeilen 177–208:

Kopieren Sie diesen Teil des Codes und fügen Sie ihn in die Datei custom-function.php in dem Ordner /wp-content/themes/themeXXXXX/includes/ (wo XXXXX – die Nummer Ihrer Vorlage ist) vor dem schließenden Tag php ein:

Speichern Sie die Änderungen in der Datei und überprüfen Sie die Änderungen auf Ihrer Website.
Wie man die Größen der Vorschaubilder in der Raster-Galerie ändert
-
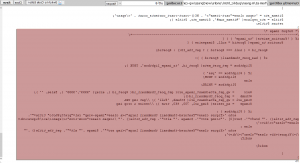
Finden Sie den Ordner /wp-content/themes/CherryFramework/includes/ und öffnen Sie die Datei theme-function.php zur Bearbeitung.
-
Finden Sie den Code auf den Zeilen 211-317, kopieren Sie ihn und fügen Sie ihn in die Datei custom-function.php in dem Ordner /wp-content/themes/themeXXXXX/includes/ vor dem schließenden Tag php ein:

-
Ersetzen Sie die ersten Wert der Breite und Höhe in der Funktion, um die Größe der Vorschaubilder in der Raster-Galerie zu ändern:

-
Speichern Sie die Änderungen und aktualisieren Sie die Seite Ihrer Website, um sich die Änderungen anzuschauen.
Laden Sie die Bilder in die Galerie noch einmal hoch, damit die vorgenommenen Änderungen erfolgreich zu übernehmen.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst das Zuschneiden von Vorschaubildern in der Galerie einstellen und das Zuschneiden von Vorschaubildern in Beiträgen in den Vorlagen mit Cherry Framework 3 deaktivieren.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework3. Wie man das Zuschneiden von Vorschaubildern in der Galerie einstellt und das Zuschneiden von Vorschaubildern in Beiträgen deaktiviert













