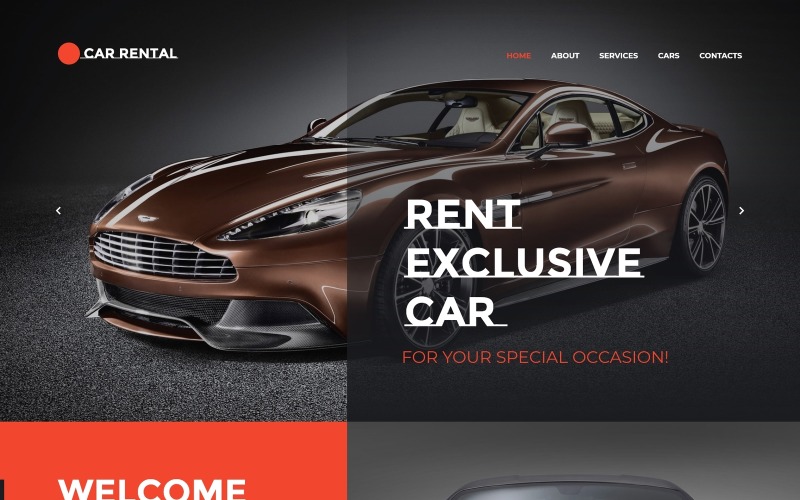
汽车租赁网站模型
og体育首页ONE 无限下载 13.25$/mese








Modelloog体育首页服务
Templateog体育首页 è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, 网站模型, 设计元素, 插件和扩展. Diventa un 数字产品供应商 每次销售收入高达70%.
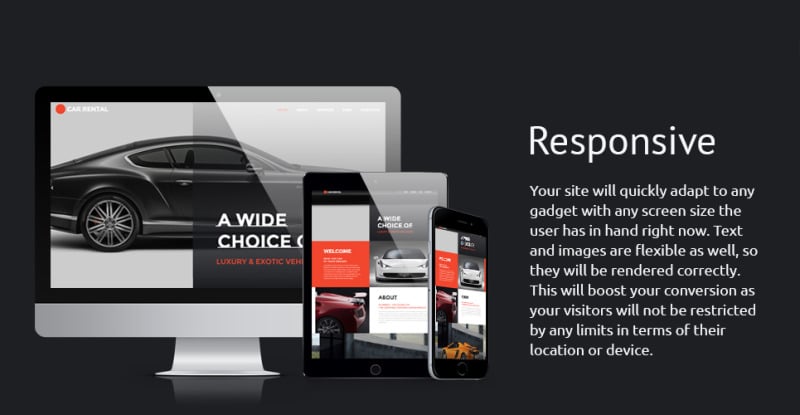
这个自动web模型是反应性的
Che cos'è?
Design reattivo significa ben adattato ai display di tutte le risoluzioni su qualsiasi dispositivo.
Perché è buono?
Il responsive design offre un'esperienza utente significativamente migliore per le persone che navigano su una pagina Web su uno smartphone o un tablet e in molti casi aiuta a migliorare la posizione di un sito Web nei risultati di Google.
点击这里获取更多信息 反应性网站设计
这是视差汽车公司的网络模型
Che cos'è?
L'effetto di parallasse è un metodo nel web design in cui i dati in background si muovono più lentamente rispetto a quelli in primo piano.
Perché è buono?
L'effetto di scorrimento parallasse offre ai visitatori del tuo sito un'illusione di profondità negli ambienti 2D del tuo sito web. 它使你的资产更加生动和独特. Parallax è ottimo per ravvivare un sito di una sola pagina, dare vita a infografiche o magari presentare un portfolio.
显示最新的 万维网视差模型 qui
Questo è il design del sito web di Motorcycles con funzionalità di chat online
Che cos'è?
Questa opzione ti consente di assimilare il tuo negozio online con la soluzione LiveChat.
Perché è buono?
La chat online insieme al supporto tecnico è spesso un segnale per l'acquirente: "questo fornitore specifico si preoccupa decisamente per me". I consumatori di Internet non devono aspettare ore affinché il loro ticket venga risolto o sottoporsi a molta documentazione per scoprire da soli la risposta. Un consulente del supporto tecnico caloroso e amichevole può rispondergli rapidamente e può risolvere i suoi problemi in poco tempo.
Trova gli ultimi 在线聊天网站项目 qui
Questo modello è presente nelle seguenti recensioni editoriali:
15 modelli di siti Web HTML per il tuo prossimo progetto di design
15 modelli di siti Web HTML per il tuo prossimo progetto di design
这个产品有10条评论
对该产品的评论