鸭-酒店和餐厅服务基本工具包
og体育首页ONE - Unlimited Downloads for $14.10/mo

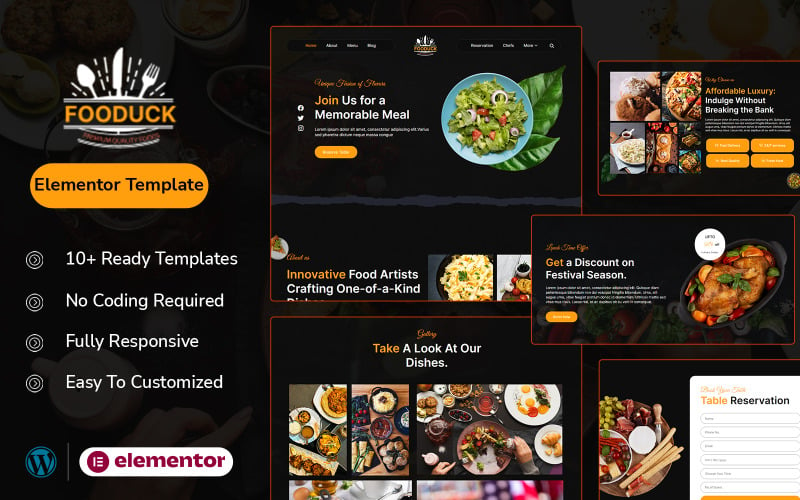
Fooduck餐厅元素模板套件是一套专业设计的网站模板,可满足餐厅的特定需求. With its clean, 现代的布局和令人惊叹的视觉元素, 这个模板套件非常适合展示您的餐厅独特的氛围和美味的菜单项. 这个工具包包括各种预先设计的页面,包括主页,菜单,og体育,联系方式等. 每个页面都可以使用element页面构建器进行完全定制, 允许您轻松添加自己的内容, images, and branding. In addition to its sleek design, Fooduck模板工具包也优化了搜索引擎, 确保你的餐厅在网上很容易被发现. 它的移动响应式布局, 你的网站在任何设备上看起来都很棒, 从智能手机到平板电脑再到台式电脑.
Feature:
- 单个元素可以微调,字体和颜色可以在一个地方全部改变.
- 拖放可视化构建器,实现真正的无代码自定义.
- 既现代又专业的设计.
- Fast-loading.
- 大多数元素主题都与这个插件兼容.
Templates Include:
- Home Page
- About Us
- Menu
- Reservation
- Chefs
- Pricing Plan
- Testimonials
- Blog
- 404
- Coming Soon
Sections and Blocks:
- Header & Footer
- Reservation-Form
- Newsletter-Form
- Featured-Form
所需的插件预装与工具包
- Elementor
- ElementsKit Lite
- MetForm
Template Kits: How to Use Theme
- 通过Plugins Add New,在WordPress中安装并激活“Envato Elements”插件.
- 下载后不要解压缩工具包文件.
- 在Elements Installed Kits中单击Upload Template Kit按钮. 您还可以通过将Elements成员资格与Connect帐户链接来自动导入, 然后在Elements Template Kits下导入.
- 检查页面顶部的橙色横幅, 然后单击Install Requirements加载工具包所需的任何插件.
- First, import the Global Kit Styles.
- One template at a time, click Import. 这些可以在elements的Templates Saved Templates小节中找到.
- 在Pages中创建一个新页面,然后单击Edit with element.
- To view page options, 点击左下角的齿轮图标,选择元素全宽和隐藏页面标题.
- 要进入My Templates选项卡,请单击灰色文件夹图标,然后单击Import要更改的页面.
导入Metforms:您需要知道的内容
- 应该导入元表单块模板.
- 导入带有表单的页面模板,并通过右键单击启用Navigator.
- 定位并选择Metform小部件后,单击Edit Form. 然后从下拉菜单中选择New和Edit Form. 函数Object() {[native code]}将出现.
- 选择灰色的文件夹图标,上面写着“添加模板”.
- 从下拉菜单中选择“我的模板”选项.
- 选择导入的metform模板后,单击“插入”(页面设置单击“否”).
- 在完成模板的定制之后,单击“Update” & Close.在模板中,表单将出现.
- 通过单击按钮更新信息.
在Elementskit中,配置全局页眉和页脚
- 导入页眉和页脚的模板.
- 导航到ElementsKit Header Footer并选择Add New(如果有向导提示), 你可以点击下一步,不做任何操作).
- 将“激活”切换到“开启”,为标题设置标题,并选择“整个站点”.
- 要打开构建器,请单击灰色的Edit Content按钮.
- 通过单击灰色文件夹图标选择要导入的标题模板, 然后在nav元素中选择菜单并单击Update.
- Repeat for the footer.
这个元素工具包中使用了演示图片. 要在你的网站上使用这些照片,你需要购买一个许可证,或者你可以使用你自己的.
0 Reviews for this product
0 Comments for this product