功能很齐全,可以适用于很多类型、风格的软件,画面简洁美观,一目了然。最重要的是解决了本人目前在思路上的瓶颈问题,给予了我很大的帮助。
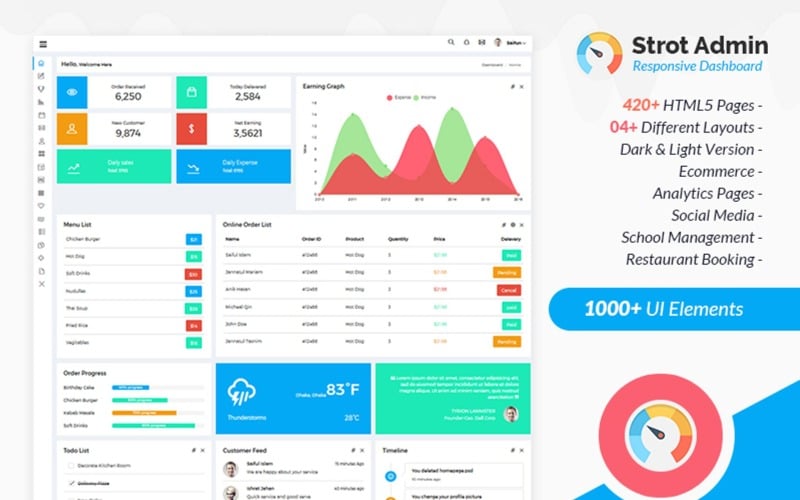
Strot -响应式仪表板管理模板
此产品暂时不可用
Strot Admin 响应式仪表板模板:
Strot Admin是一个专业的物联网管理仪表板模板,具有干净清晰的设计. 它是完全响应的管理仪表板模板构建与Bootstrap框架, HTML5 and CSS3, Media query. 它有大量可重用的UI组件,并集成了最新的jQuery插件. 它可以用于所有类型的Web应用程序,如网站, custom admin panel, app backend, CMS or CRM.
Features:
- 不同的仪表板
- Dark Version
- Ecommerce 01
- Ecommerce 02
- Analytics
- Social Media
- School Management
- Restaurant
- 04+ Layouts
- Left Sidebar
- Mini Sidebar
- Overlay Sidebar
- Dark Pages
- 420+ Demos Pages
- 1000+ Ui Components
- 500+ Fonts Icons
- HTML5 Valid Pages(CSS3)
- 清洁和创造性的仪表板页面
- 数据表导出到CSV, Excel, PDF,复制和打印
- Lightbox
- Range Slider
- 明暗配色方案
- 浅/暗侧边栏主题
- Bootstrap Compatible
- Fully Responsive pages
- 超级清晰和干净的布局
- 兼容主要的现代浏览器
- 漂亮的JQuery文件:Preloader, Menu…
- 包括活动和悬停状态.
- 油井组织层
- Typography Elements
- Pixel Perfect
- Easy to Customize
- Free Google Web Fonts
- Font Awesome icons
- Free Icon Fonts
- High Quality Template
- Extended Documentation
- And Much More...
Ui Components:
- Main
- Dashboard 1
- Dashboard 2
- Dashboard 3
- Dashboard 5
- Dashboard 6
- Dashboard 7
- Management
- Student
- Student Profile
- Student Detail
- Hostel
- Students Table
- search
- Teacher Info
- Teacher Details
- Teacher Table
- Class Info
- Subject
- Routine
- Attendance
- Exam Result
- Exam Schedule
- Setting
- Collection Fees
- Payment info
- New Expense
- Expense
- Attendance
- Book Info
- Book List
- Parents List
- Parents
- Form
- Notice
- Transport
- Restaurant
- Menu One
- Menu Two
- Menu Three
- Favourite
- Order List
- Booking
- Upload Menu
- Charts
- Flot
- Morris
- Chartjs
- Chartist
- Peity
- Sparkle
- Knob
- Charts
- Flot
- Morris
- Chartjs
- Chartist
- Peity
- Sparkle
- Knob
- Calender
- Profile
- Widget
- UI Elements
- Accordion
- Alerts
- Badges
- Button
- Dropdown
- Images
- List Group
- Panels
- Progressbar
- Tab
- Wells
- Components
- Calendar
- Carousel
- Weather
- Datamap
- To do
- Scrollable
- Sweet Alert
- Toastr
- Basic Range Slider
- Advance Range Slider
- Nestable
- Portlets
- Bar Rating
- jRate
- Table
- Basic
- Datatable
- Datatable Export
- Datatable Row Select
- Editable
- Themify Icons
- Maps
- Basic
- Vector Map
- Basic Form
- Themify Icons
- Invoice
- Basic
- Editable
- Pages
- Login
- Register
- Forgot password
- Documentation
Source and Credit :
我很高兴把功劳归于下面
- Google Web fonts
- Shutterstock
- jQuery
Note :
- 请注意,在实时预览中使用的图像不包括在包中. 如果您有任何问题,请随时通过我的用户页面联系表单发送电子邮件.
- 这个模板不包括PSD .
Thank you!
本产品4条评论
感谢您的祝福和赞赏。 问候。
很好的模板-一些很好的示例页面,可以很容易地被重用
非常感谢你的评论
Отличныйшаблон,понятныйпоструктуреипокоду,подсебянастроитьможнонараз. Да и тех.поддержка работает отлично. Мне все понравилось.
非常感谢你的评论 .
不太满意,没有PSD文件提供了很好的支持,从开发人员
Thank you so much .
1产品评价
下载模板后,打开示例并得到如下错误,这是正常的吗?
"chartist-init.js:157未捕获的类型错误:无法读取未定义的属性“工具提示”
"scripts.js:180 Uncaught ReferenceError: paceOptions is not defined"
?
这会导致一些模板功能无法工作,比如图表工具提示. Also, 文档不清楚如何使用几个组件,也没有找到其他在线资源来帮助.